WordPressプラグイン「WP Panorama View」操作説明
WP Panorama View プラグイン操作説明
2018/06/29 更新, Version:1.4.0
WP Panorama Viewとは、RICOH THETAに対応したパノラマ画像をレスポンシブで表示することが出来る弊社開発のWordPressプラグインになります。
このWP Panorama Viewプラグイン操作説明ページでは、
- プラグインを用いたパノラマ画像表示について
- プラグインの利用方法
- パノラマ画像表示の調整
- フィルターフックについて
プラグインを用いたパノラマ画像表示について
それでは、初めにWP Panorama View デモサイト(以下、デモサイト)を参考にWP Panorama Viewプラグイン(以下、同プラグイン)を用いたパノラマ画像について説明していきます。デモサイト

同プラグインを有効化すると、WordPressの投稿や固定ページ、トップページにてパノラマ画像を設置・表示することが出来るようになります。
デモサイトでは、投稿ページにパノラマ画像を設置した例を示しています。
実際にデモサイトに遷移すると図1に表示されているようなパノラマ画像が確認できます。
設置方法と表示の種類
同プラグインを利用すると様々な方法でパノラマ画像を設置出来、2通りの表示タイプを選択することが出来ます。パノラマ画像を設置する方法は、
・ウィジェット
・ショートコード
・メディアから選択
・投稿編集内のカスタムフィールドによる設定(パノラマセット表示可)
の4通りがあります。
また、パノラマ画像表示の種類は、
・単体のパノラマ画像表示と
・サムネイルをクリックすることで、表示するパノラマ画像を切り替えることが出来るサムネイル付きパノラマ画像セット(以下、パノラマセット)
の2つがあります。
パノラマセットは、メインのパノラマ画像とサムネイル、サムネイル下の説明文で構成されています。パノラマセットを表示するには投稿編集内のカスタムフィールドによる設定を行います。
表示と操作方法
パノラマ画像は、反時計回りに回転を行い360度のパノラマ画像を映し出します。パノラマ画像部分をマウスでドラッグし動かすか、スマホの場合は指で動かすことで、パノラマ画像をスライドすることが出来ます。
自動回転を止める場合は、左上にあるポーズボタンを押すことで自動回転を止めることが出来、マウスまたは指のみの回転制御にすることが出来ます。再度自動回転を始めたい場合は、左上のプレイボタンを押すことで自動回転が始まります。
表示する画像を切り替えたい場合は、下のサムネイルをクリックすることでメインのパノラマ画像の切り替えを行うことが出来ます。
また、ブラウザサイズに依存しないレスポンシブなパノラマ画像表示となっており、ブラウザのサイズが切り替わっても最適なパノラマ画像表示を実現しています。
加えて、ファーストビューの表示を遅くしないように、パノラマ画像のコンテンツが表示領域に入ってから画像の取得・表示を実現たり、別タブや別のブラウザを利用している場合にCPU負荷を軽減したりと細かい処理にも配慮し、ユーザーにもブラウザにも優しいプラグインとなっております。
プラグインの利用方法
同プラグインのご利用に当たり、初めに同プラグインの構成と動作環境について説明を行います。プラグインの構成と動作環境
同プラグインをご購入いただくとzipファイルにてダウンロード頂けます。ダウンロードしたzipファイルは以下の構成となっております(バージョンにより多少違いがございます)。
————-
wp-panorama-view
|-classes
|-css
|-images
|-js
|-wp-panorama-view.php
————-
同プラグインはWordPressのプラグインであり、下記の動作環境にてご利用いただけます。
サーバー関連
PHP バージョン 5.6、7.0、7.1WordPress バージョン 4.8~(推奨)
ブラウザ
Google ChromeMozilla Firefox
Safari
Internet Explorer11
Microsoft Edge
※モダンブラウザ以外のブラウザやiOS7系以下のSafari、Android4系以下のBrowserの古い機種では対応しておりませんのでご注意ください
導入手順
ここからは、実際にプラグインを有効化してパノラマ画像を表示する手順について説明していきます。簡単に流れを説明すると次のようになります。
(1) WP Panorama Viewプラグインのアップロード
(2) WP Panorama Viewプラグインの有効化
(3-1) WordPress管理画面>投稿または固定ページにてパノラマ画像を設置
(3-2) WordPress管理画面>投稿または固定ページにてパノラマセットを設置
(3-3) WordPress管理画面>外観>ウィジェットにてパノラマ画像を設置
(4) 表示確認
それでは(1) WP Panorama Viewプラグインのアップロードから順に見ていきましょう。
(1) WP Panorama Viewプラグインのアップロード

WordPress管理画面のプラグイン>新規追加>プラグインアップロードよりダウンロードしましたzipファイルのアップロードを行ってください。
尚、ダウンロードしたzipファイルを解凍して、FTPクライアントソフト等でアップロードを行った場合、不具合が生じる可能性がございます。ファイルのパーミッションを、管理画面よりインストールした時と同様に設定を行ってください。

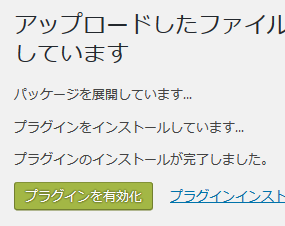
(2) WP Panorama Viewプラグインの有効化
ファイルをアップロード後、「今すぐインストール」ボタンを押下し、インストールに成功するとプラグインを有効化することが出来ます。図3の画面が表示されましたらそのまま「プラグインを有効化」を行ってください。
有効化に成功すると、WordPress管理画面の投稿と固定ページの編集画面にてパノラマ画像のカスタムフィールドが表示されるようになります。
また、WordPress管理画面のメニューに「パノラマ設定」の項目が追加されますのでご確認ください。
(3-1) WordPress管理画面>投稿または固定ページにてパノラマ画像を設置

「メディアを追加」ボタンを押下すると、メディアアップローダーが開きますのでパノラマ画像をアップロードし選択するかメディアライブラリよりパノラマ画像を選択してください。
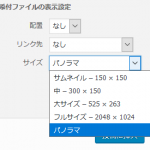
選択後表示される右メニューの添付ファイルの表示設定にてサイズを「パノラマ」に設定します。
サイズの変更後、「投稿に挿入」ボタンを押すことで投稿または固定ページの本文にパノラマ画像表示用のコードを埋め込むことが出来ます。
(3-2) WordPress管理画面>投稿または固定ページにてパノラマセットを設置
同プラグインを利用することでサムネイル付きのパノラマ画像セットを設置することが出来ます。
このカスタムフィールドにてパノラマ画像を最大10枚まで設定することが出来ます。
「画像を選択」ボタンを押下すると、メディアアップローダーが開きますのでパノラマ画像をアップロードし選択するかメディアライブラリよりパノラマ画像を選択してください。「クリア」ボタンを押すことで設定を解除することも出来ます。
また、サムネイルは複数のパノラマ画像を設定した場合に表示されます。
1つのみパノラマ画像を設定した場合は、サムネイル無しでパノラマ画像のみ表示されます。
「画像タイプ1」や「画像タイプ2」と表示されている箇所は、サムネイル下に表示する画像の説明文となります。最大5文字まで入力することが出来ます。

デモサイトのように表示するには、投稿の本文のテキスト入力欄に次のショートコードを設置します。
|
1 |
[wp-panorama-view] |
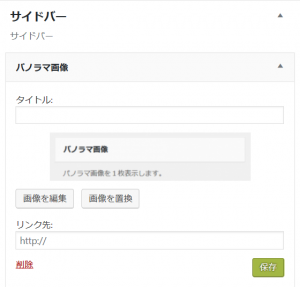
(3-3) WordPress管理画面>外観>ウィジェットにてパノラマ画像を設置
投稿ページや固定ページで設置する方法の他にウィジェットよりパノラマ画像を設置することが出来ます。

パノラマ画像ウィジェットをお好きなサイドバーに設置することで、単体のパノラマ画像を設置することが出来ます。
また、ウィジェットにパノラマ画像を設定するほかに、「タイトル」や「リンク先」を設定することが出来、「リンク先」は「タイトル」に対して設定することが出来ます。
(4) 表示確認
実際に該当の投稿ページや固定ページ、トップページを確認してみましょう。投稿ページの場合は、「更新」ボタンを押下後、パーマリンクをクリックし確認します。
編集の途中でパノラマ画像がうまく設置されているか確認したい場合は、「変更をプレビュー」で確認することも出来ます。
デモサイトのパノラマ画像のデモ投稿のようにパノラマ画像の表示が確認できたでしょうか?
注意する点ですが、一つの投稿に複数のパノラマ画像を設置すると動作が遅くなったり処理が止まってしまう恐れがあります。複数設置する際はよく検証の上、設置をお願い致します。
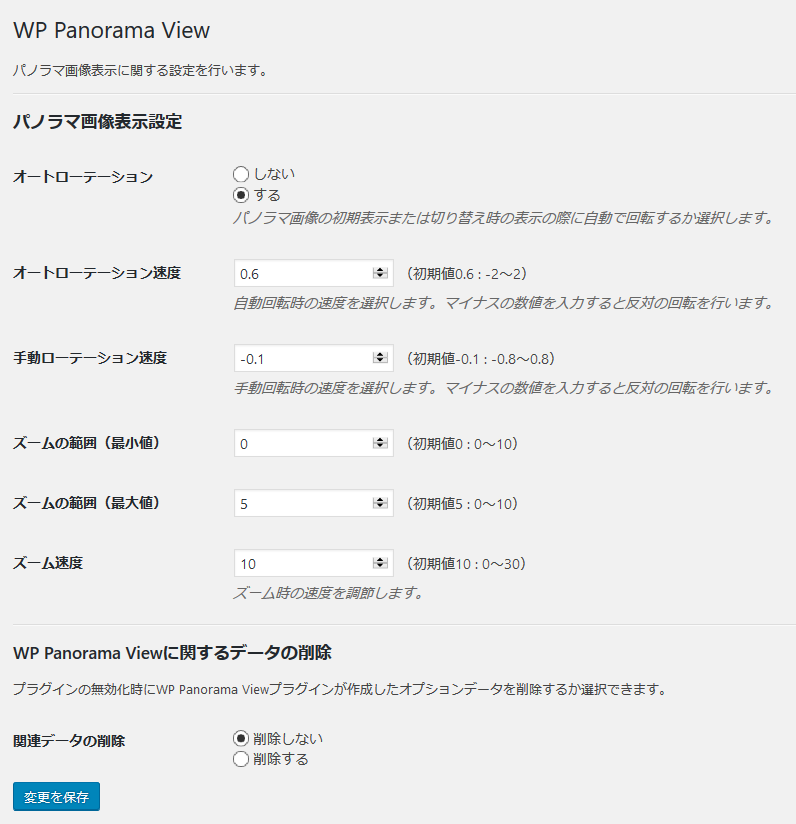
パノラマ画像表示の調整
同プラグインを有効化すると、WordPress管理画面のメニューバーに「パノラマ設定」の項目が表示されるようになり、パノラマ画像表示の調整を行うことが出来るようになります。
こちらの画面にて、いくつかのパノラマ画像表示における設定を行うことが出来ます。
設定可能な項目として、
・オートローテーション
・オートローテーション速度
・手動ローテーション速度
・ズームの範囲(最小値)
・ズームの範囲(最大値)
・ズーム速度
・関連データの削除
があります。
オートローテーション
オートローテーションでは、パノラマ画像の初期表示時とサムネイルをクリックして別のパノラマ画像を表示した際に自動で回転を行うかどうかの設定を行うことが出来ます。デフォルトでは「する」にチェックが入っており、自動で回転するようになっています。
「しない」にチェックをし変更を保存すると、初期表示時にパノラマ画像が自動で回転しなくなります。
オートローテーション速度
オートローテーション速度では、オートローテーションのチェックが「する」に入っていた場合に、オートローテーションの速度を設定することが出来ます。プラスの値を設定した場合は、反時計回りに回転し、マイナスの値を設定した場合は時計回りに回転を行います。
手動ローテーション速度
手動ローテーション速度では、マウスまたは指でパノラマ画像をスライドした場合の回転速度を調整することが出来ます。マイナスの値を設定した場合は、マウスまたは指のスライドと同じ方向に回転を行い、プラスの値を設定した場合は、マウスまたは指のスライドと反対方向に回転を行います。
ズームの範囲、ズーム速度
パノラマ画像のズームの微調整を行うことが出来ます。マウスのスクロールや指でのピンチイン・ピンチアウトにおけるズームの範囲や速度を調整することが出来ます。
関連データの削除
関連データの削除では、同プラグインを無効化する時にこのページで設定した値全て削除することが出来ます。設定データのリセットや同プラグインの利用を行わなくなった場合に、「削除する」にチェックをしご利用ください。
WP Panorama Viewプラグインが用意しているフィルターフックについて
同プラグインにて用意しているフィルターフックは下記になります。・wpv_image_count
編集画面で設定できるパノラマ画像の数を10枚から変更することが出来ます。
・wpv_add_meta_box
投稿や固定ページの編集画面以外にパノラマ画像を設置編集することが出来ます。
wpv_image_count
使い方は次のようになります。|
1 2 3 4 5 |
// パノラマ画像設置枚数の上限を3に変更 function wpv_image_count_func($image_count) { return 3; } add_filter('wpv_image_count', 'wpv_image_count_func'); |
パノラマ画像を設置可能な数を10よりも多くすることも出来ますが、処理が遅くなったり、動作不良につながる可能性がありますので自己責任にて検証・設置をお願いします。
wpv_add_meta_box
使い方は次のようになります。下記では、投稿と固定ページに加えカスタム投稿タイプ「facility」にてパノラマ画像設置編集が出来るようしています
|
1 2 3 4 5 6 |
// パノラマ画像の編集を投稿、固定ページの他にカスタム投稿タイプ「facility」においても行えるようにする function wpv_add_meta_box_func($screens) { $screens[] = 'facility'; return $screens; } add_filter('wpv_add_meta_box', 'wpv_add_meta_box_func'); |
以上でWP Panorama View プラグイン操作説明を終わりにします。
是非、WordPressプラグイン「WP Panorama View」を利用して、よりリッチで便利なWebサイト作成にお役立て下さい。
また、ご意見・ご要望、ご感想等もお気軽にお知らせください。
