WP Map Markerプラグイン操作説明
WP Map Markerとは、所在地に関連したカスタムフィールドのある投稿をGoogleマップにマーカー表示することが出来る弊社開発のWordPressプラグインです。
このWP Map Markerプラグイン操作説明ページでは、
- WP Map Marker デモサイトにおけるGoogleマップ(以下、マップ)とマーカーの使い方
- WP Map Markerプラグインの利用方法と利用に伴うマップ、マーカーの表示方法
- WP Map Markerプラグインの詳細設定について
- WP Map Markerプラグイン(以下、同プラグイン)が用意しているフィルターフック、アクションフックについて
※本説明をお読みいただくにあたり、WordPressの導入方法や、WordPress管理画面の基本的な使い方、WordPressのテーマやプラグインといったディレクトリ構造についての知識が必要となります。また、本プラグインではWordPressテーマ内のphpプログラムの変更を行いますので、プログラムに関する知識も必要としています。
それでは、本説明に従いWordPressのサイトにマップ表示を行うことで、
リッチで操作性の高いウェブサイトを構築していきましょう!
WP Map Marker デモサイトにおけるマップとマーカーの使い方
それでは、初めにマップとマーカーの使い方の説明に入ります。

デモサイトの説明
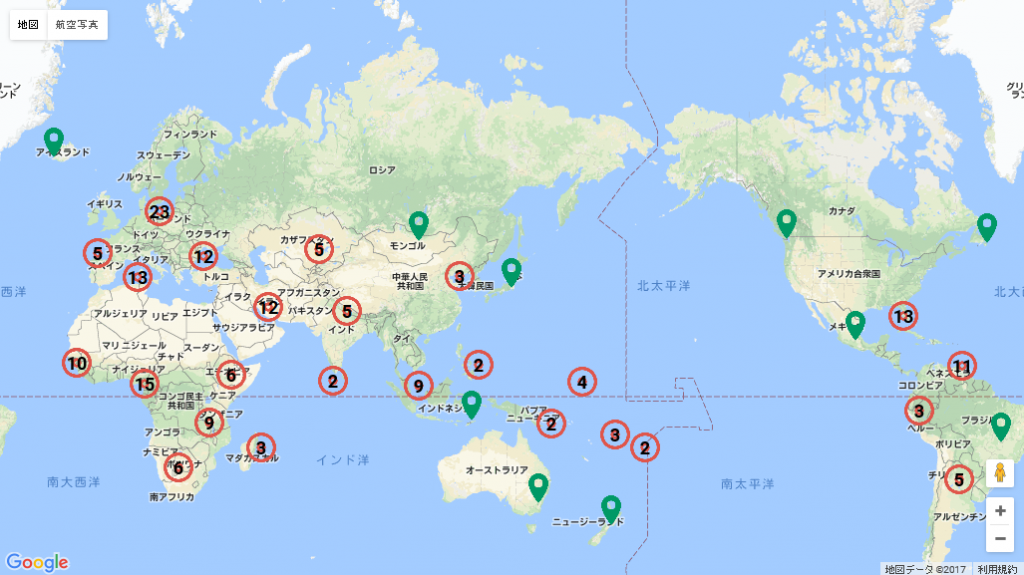
WP Map Marker デモサイトでは、WordPressのデフォルトテーマであるTwenty Seventeenを用いて、カスタムフィールドに所在地情報を持ったいくつかの投稿を用意し、WP Map Markerプラグインを用いてマップやマーカーを表示しています。デモサイトには、トップページ、カテゴリーアーカイブページ、シングルページがあり、各々のページの上部にマップが表示されています。
トップページでは所在地に関連した全ての投稿を表示し、カテゴリーアーカイブページでは条件に合った投稿のみマーカー表示を行い、シングルページでは、該当するマーカーを大きく表示しています。
また、マップ上には数字付きのマーカー(以下、クラスタマーカー)と緑色のピンのマーカー(以下、通常のマーカー)が設置されていることが確認できます。
クラスタマーカーとは、その付近に実在する通常のマーカーをまとめて一つに束ねたマーカーを指します。クラスタマーカーの中央の数字には、通常のマーカーの束ねた数を示し、クラスタマーカーをクリックすることでクリックしたマーカーを中心にマップのズームを行います。

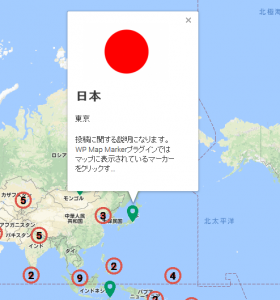
情報ウィンドウでは、その投稿のアイキャッチ画像(アイキャッチ画像がない場合は投稿内に最初に現れる画像)、タイトル、所在地、投稿内容を出力します。
また、情報ウィンドウをクリックすると該当する投稿のシングルページへ遷移することが出来ます。
マップの表示エリアが比較的大きい場合にクラスタマーカーを表示することで、マーカーが密集することによる視認性の改善や、操作性の向上が期待でき、ユーザーを目的のページへスムーズに誘います。
弊社開発のWordPressプラグイン「WP Map Marker」を利用することで、
クラスタマーカーの表示とクリック時におけるズーム、投稿の所在地に関連した通常のマーカーの表示と情報ウィンドウの表示、クリック時におけるシングルページへの遷移を行うことが出来るようになります。
Googleマップの操作
表示しているマップの操作について簡単に説明します。
ズームインとは、より詳細領域を表示する、マップの拡大のことを指し示し、ズームアウトとは、より広大な領域を表示する、マップの縮小のことを指し示します。
また、マウスを用いた場合、マップ上のマーカー以外の表示エリアにて左ダブルクリック・右ダブルクリックを行うことで、同様にズームイン・ズームアウトを行うことが出来ます。
スマートフォンによる指でのマップ操作の場合、親指と人差し指で地図を広げたり狭めたり(ピンチ)することで、ズームイン・ズームアウトすることが可能となります。
マップの移動については、
マウスの場合、クリックした状態でマップの表示場所を移動することが出来ます。
スマートフォンの場合、二本指で操作することで場所を移動することが可能となります。
WP Map Markerプラグインの利用方法と利用に伴うGoogleマップ、マーカーの表示方法
ここからは、同プラグインを有効化してWordPressのサイトにマップやマーカーを表示する手順について説明していきます。プラグインを利用するための下準備
マップやマーカーの表示をWordPressにて実現させるために同プラグインを利用する前に、どのような準備をする必要があるでしょうか?同プラグインご利用のお客様には、すでにWordPressがご利用できる環境に加え、
1.所在地情報を持った特定のカスタムフィールド
2.GoogleのAPIを利用するためのAPIキー
をご用意していただく必要があります。

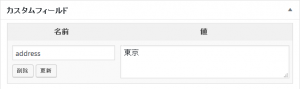
図に表示されている例では、WordPress管理画面にて、名前が「address」のカスタムフィールドを作成し、値に「東京」を登録しています。
これは該当する投稿の所在地情報を持ったカスタムフィールド名が「address」であり、その住所として「東京」を登録していることを示しています。
各投稿における所在地情報は、その「address」のカスタムフィールドに保存していくことになります。
すでに運用されている方は、同様の方法にて、特定のカスタムフィールドに所在地情報を管理しているかご確認ください。また、特定のカスタムフィールドに所在地情報を管理していれば、通常の投稿タイプやカスタム投稿タイプに関わらずマップにマーカーを表示することが可能です。
例えば、「address」のカスタムフィールドを投稿や複数のカスタム投稿タイプにて扱っている場合は、その全ての投稿のマーカーがマップ上に表示することが出来ます。
※同プラグインでは一つのカスタムフィールドで所在地情報を運用することを想定しております。複数のカスタムフィールドで所在地情報を扱っている場合には、同プラグインで用意しているフィルターフックを利用して同プラグインをご利用する必要がございます。
複数のカスタムフィールドで運用している場合は、対応可能かどうか別途ご相談ください。
GoogleのAPIキー取得
マップ上にマーカーを表示させるためには経緯度情報が必要となります。同プラグインでは、例えば「address」のカスタムフィールドの入力値に対し、GoogleのAPIを用いて所在地情報から経緯度への変換(以下、ジオコーディング)を行います。
取得した経緯度情報はジオコーディングの際に自動的にデータベースに保存され、以降、再ジオコーディングすることなく、かつスムーズにマップ上にマーカーを表示することが可能となります。
ここでは、WordPressに同プラグインを有効化してジオコーディングを行うまでに必要なGoogleのAPIキー取得の説明を行っていきます。
同プラグインでは以下のGoogleのAPIが利用可能となっているAPIキーを取得することになります。
・Google Maps JavaScript API
・Google Maps Geocoding API
Google Maps JavaScript APIはマップの表示のために、Google Maps Geocoding APIはジオコーディングのために必要となります。APIキーの取得後は、WordPress管理画面より設定することになります。
2つのAPIが利用可能なAPIキーの取得方法ですが、まずGoogleの下記のサイトにアクセスします。
https://console.developers.google.com/?hl=JA
Googleアカウントをお持ちでない方は、Googleアカウントを作成の上、再度アクセスしてください。
また、すでにGoogleアカウントをお持ちの方でも、運営上、専用のアカウントにて利用したい場合は、専用のGoogleアカウントにてログインします。
ログインを行うと、
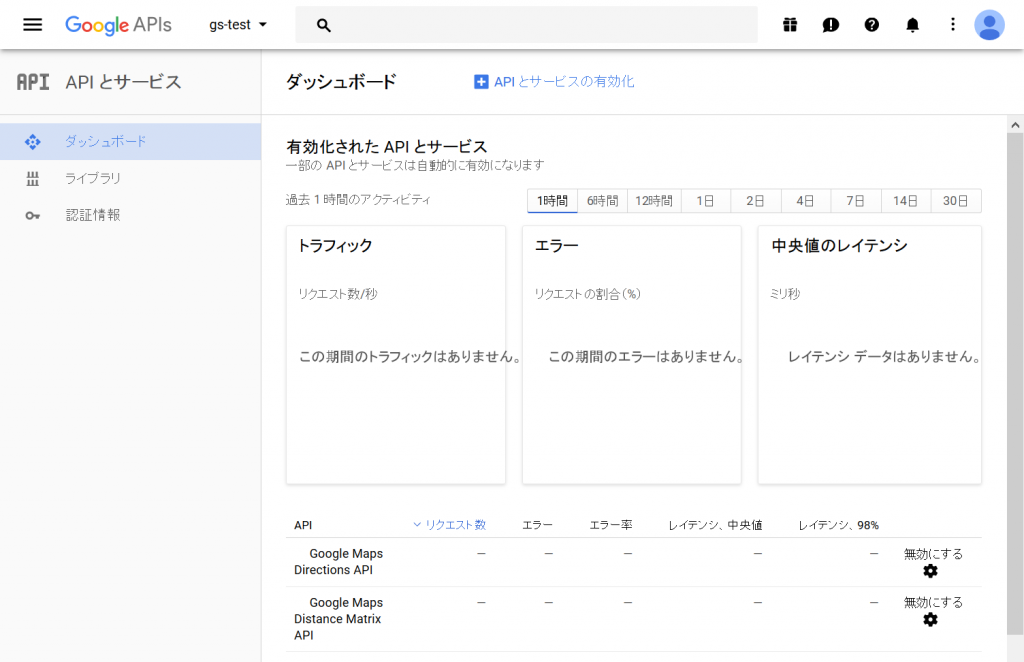
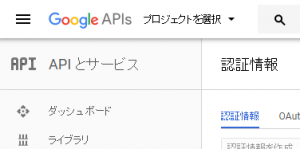
下図のようなダッシュボード、ライブラリ、認証情報のメニューが存在するページ(以下、「Google APIsの管理画面」と呼ぶことにします)に遷移します。
Google APIsの管理画面ではAPIの管理、キーの管理、利用状況等確認することが出来ます。

Google APIsの管理画面では、下記の操作を行っていきます。
・新しいプロジェクトの作成
・Google Maps JavaScript API、Google Maps Geocoding APIのサービスの有効化
・マップとジオコーディング用の2つのAPIキーを取得

Google APIsのロゴの右隣の「プロジェクトを選択」を押下します。すでにプロジェクトを作成されている方はプロジェクト名が表示されているかと思います。
次に表示されるウィンドウの右上の「+」ボタンより新しいプロジェクトを作成します。
プロジェクト名には、現在のプロジェクトの名前などを入れていただき、「作成」ボタンを押下します。
すでにご利用のプロジェクトが存在している場合は、そちらをお使いください。
新しいプロジェクトを作成後、Google APIsの管理画面に戻ると作成したプロジェクトが選択されていることを確認します。
作成したプロジェクトが選択されていない場合は、Google APIsの隣のプロジェクトを選択し、先ほど作成したプロジェクトを選択します。
これでプロジェクトの作成は完了です。
二つ目の

ではGoogle APIsの管理画面の「APIとサービスの有効化」より、二つのGoogle APIを有効化します。
「APIとサービスの有効化」を押下後のAPIの検索フォームより、「Google Maps JavaScript API」と入力してください。
該当するAPIがヒットしましたら、該当するAPIのリンクをクリックし、「有効にする」をクリックします。
同様に、APIの検索フォームより、「Google Maps Geocoding API」と検索し有効にします。

三つ目のマップとジオコーディング用の2つのAPIキーを取得では、
運用するウェブサイトと連携するために必要な、APIキーを取得していきます。
まず初めに、マップを利用するためのAPIキーを、次にジオコーディングのためのAPIキーを取得していきます。

クリック後、「APIキーを作成しました」と表示され、「自分のAPIキー」の箇所に今回利用するAPIキーが作成されます。
ランダムに並べられた文字列が目的のAPIキーとなります。
また、注意書きにある、本番環境での不正利用を回避するために、画面左下の「キーを制限」をクリックし、個別のAPIキー設定画面でAPIキー利用に関する制限を行っていきます。
個別のAPIキー設定画面ではAPIキーの直下に「名前」の入力欄がありますので、今回はマップ利用のため「Google Map」と命名しておくことにします。
「名前」の入力欄の下に「キーの制限」がありますので、ここでは「HTTP リファラー(ウェブサイト)」にチェックをします。
今回利用するウェブサイトからのリクエストのみを受け付けるために、リファラーを指定します。
「*example.com/*」の形で利用しているドメインやURLに置き換えて、入力をし保存してください。
これでマップ用のAPIキーの設定が終わりました。
次に、ジオコーディング用の設定ですが、
再度、認証情報>認証情報を作成>APIキー>キーを制限
と進めていき、ジオコーディング用のキーの設定を行っていきます。
「名前」の入力欄には、ジオコーディングのため「Geocoding」とします。
キーの制限には「IP アドレス(ウェブサーバー、cron ジョブなど) 」のラジオボタンにチェックをし、「リクエストを受け入れるサーバーのIPアドレス」にはお使いのサーバーのIPアドレスを入力します。
最後に保存ボタンを押し、APIキーの取得と設定は完了となります。
※取得した二つのAPIキーは同プラグイン有効化後のWordPress管理画面の設定にて必要となります。
同プラグインの構成と動作環境
さて、ここまででWordPressに同プラグインを利用するのに必要な準備が整いました。ここからは、同プラグインの利用に当たりプログラムファイルの構成や動作環境について説明を行っていきたいと思います。
WP Map Markerプラグインは下記のファイル構成になっています。
——————–
wp-map-marker
|-classes
|-css
|-images
|-js
|-log
|-wmm-functions.php
|-wp-map-marker.php
——————–
WordPressのpluginsディレクトリに上記ファイルが設置されます。
また、動作環境ですが、
PHP バージョン 5.6、 PHP バージョン 7.0、 PHP バージョン 7.1
WordPress バージョン 4.8~(推奨)
MySql バージョン 5.6~、またはMariaDB バージョン 10.0~
Apache
となります。
また、
PHPに関して、API利用のためにcURLが必要となりますのでモジュールが利用可能か予めご確認ください。
PHP 5.6未満では同プラグインが利用できませんのでご注意ください。
プラグインの利用方法
ここからは同プラグインのアップロードからマップ設置までの流れを説明していきます。流れを簡単に示すと次のようになります。
(1)WP Map Markerプラグインのアップロード
(2)WP Map Markerプラグインの有効化
(3)WordPress管理画面>地図設定>初期設定にてGoogle APIで取得した2つのAPIキーの登録
・Google Maps JavaScript API Key
・Google Maps Geocoding API Key
(4)WordPress管理画面>地図設定>初期設定にて各種設定と「表示設定の登録」
・所在地のフィールド名
・地図の中心座標
・地図のズームレベル
(5)ジオコーディング、クラスタリング
(6)WordPressテーマ配下のプログラムに同プラグインが用意した関数の呼び出し
となります。
それでは、(1)WP Map Markerプラグインのアップロードから順に進めていきましょう。
(1)WP Map Markerプラグインのアップロード

尚、ダウンロードしたzipファイルを解凍して、FTPクライアントソフト等でアップロードを行った場合、不具合が生じる可能性がございます。ファイルのパーミッションを、管理画面よりインストールした時と同様に設定を行ってください。

(2)WP Map Markerプラグインの有効化
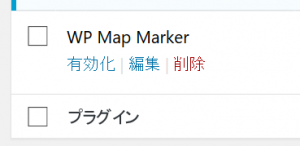
プラグインのアップロードに成功しますと、プラグインの一覧に「WP Map Marker」が表示されますので、有効化を行います。同プラグインが有効になるとWordPress管理画面の左メニューに「地図設定」のメニューが追加されます。
「地図設定」のリンクにマウスオーバーを行うと、
初期設定、詳細設定、経緯度の手動登録、バージョン情報
の4つのリンクが表示されることが確認できます。
まず初めに、バージョン情報をクリックしてみてください。
ソフトウェア等のバージョン情報が表示されます。
cURLが利用可能かどうかの情報を表示していますので、「利用可」となっているかご確認ください。
「利用不可」となっている場合は、cURLが利用できるようにする必要がございますのでご注意下さい。
(3)WordPress管理画面>地図設定>初期設定にてGoogle APIで取得した2つのAPIキーの登録
マップ上にマーカーを設置するためにWordPress管理画面にて設定を行っていきます。WordPress管理画面>地図設定
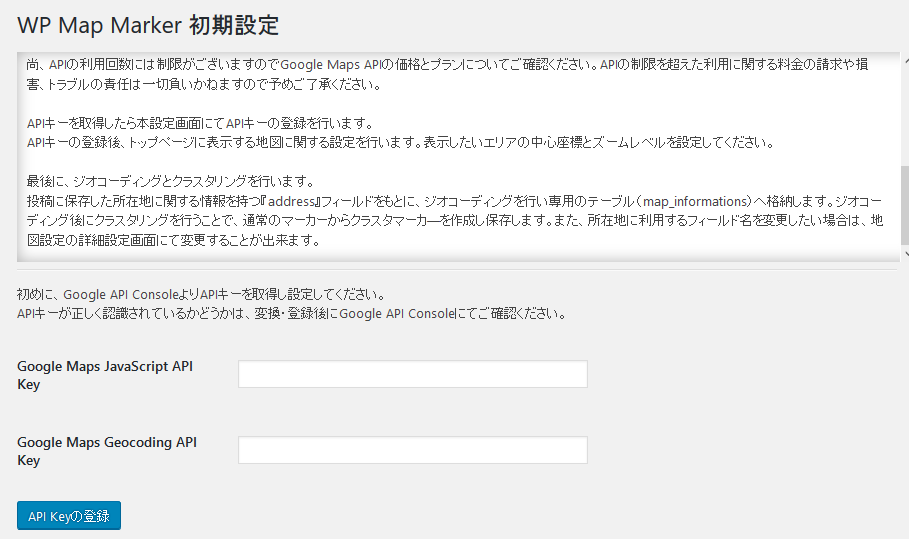
をクリックすると、WP Map Markerプラグインの初期設定の画面に遷移します。

何も設定していない初期の状態では、「Google Maps JavaScript API Key」と「Google Maps Geocoding API Key」のテキストボックスのみが表示されていることが確認できます。
「Google Maps JavaScript API Key」のテキストボックスには、Google APIsの管理画面にて設定したGoogle Maps JavaScript APIのキー「Google Map」をコピー&ペーストしてください。
同様に、「Google Maps Geocoding API Key」のテキストボックスには、Google Maps Geocoding APIのキー「Geocoding」をコピー&ペーストし、「API Keyの登録」ボタンを押し登録します。
以降、マップの表示やジオコーディングではこの登録したAPIキーを元に実行することになります。もしマップの表示やジオコーディングがうまく行かない場合は、APIキーの設定に誤りがある可能性がありますので、再度設定をご確認ください。
設定の確認箇所としまして、
・Google APIsの管理画面にて、Google Maps JavaScript API、Google Maps Geocoding APIのサービスの有効化が行われているか、
・Google APIsの管理画面にて、APIキーの制限が正しく行われているか、
・WordPress管理画面>地図設定にて、APIキーが正しく登録されているか、
などが挙げられます。
(4)WordPress管理画面>地図設定>初期設定にて各種設定と「表示設定の登録」
さて、「API Keyの登録」を行うと、地図の表示設定と、ジオコーディング、クラスタリングが行えるようになります。
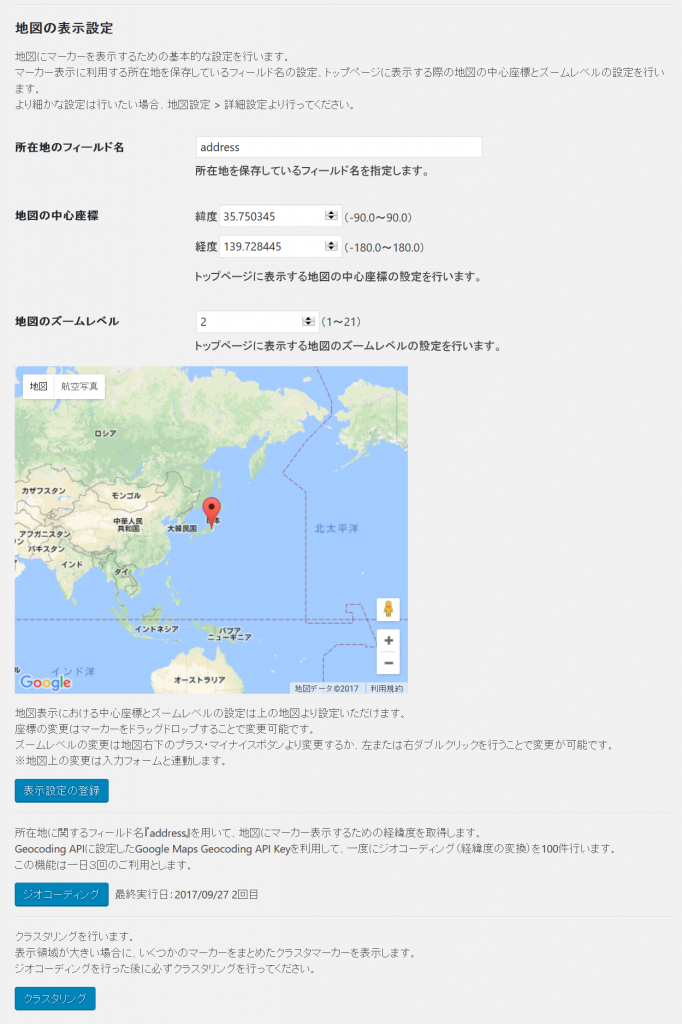
地図の表示設定では、
「所在地のフィールド名」、「地図の中心座標」、「地図のズームレベル」の設定を行います。
「所在地のフィールド名」では、所在地情報を登録しているカスタムフィールドの名前を登録します。
所在地のフィールド名を元に、所在地情報のジオコーディングを行い、同プラグインが用意した専用のデータベースに経緯度情報を保存します。
「地図の中心座標」では、マップを表示する際の中心座標を設定します。
設定する際は、直接テキストボックスに入力するか、「地図のズームレベル」の下にあるマップに表示されているマーカーをドラッグし移動させることで、中心座標の設定を行うことが出来ます。
「地図のズームレベル」では、地図を表示する際のズームレベルを設定します。
「地図の中心座標」と同様に、直接テキストボックスに入力するか、直下のマップのズームレベルを変更することで設定することが出来ます。
地図のズームレベルの値が小さいほど広大なエリアを表示し、値が大きいほど詳細なエリアを表示することになります。
例えば、「地図のズームレベル」に1を設定した場合には、全世界を覆うエリアをカバーし、21を設定した場合には建物が区別できるレベルとなります。
入力が完了しましたら、マップの下にある「表示設定の登録」ボタンを押し保存を行ってください。
また、設定した「地図の中心座標」、「地図のズームレベル」の適用される範囲についてですが、こちらで設定した値はトップページにおいてのみ適用されます。
同プラグインを利用してマップの表示をトップページとアーカイブページ、シングルページに表示した場合に、トップページでは設定した値に従いマップの表示を行います。そこでマップの中心座標やズームレベルを変更しアーカイブページに遷移した場合に、その時のマップの状態を維持してアーカイブページに遷移します。
さらにシングルページに遷移した場合は、シングルページに関連する所在地を中心にマップを表示します。補足ですが、シングルページにおけるズームレベルの調節はWordPress管理画面>地図設定>詳細設定にて行うことが出来ます。
(5)ジオコーディング、クラスタリング
次に、「ジオコーディング」ボタンと「クラスタリング」ボタンについて説明します。「ジオコーディング」ボタンを押すと、
「所在地のフィールド名」で保存したカスタムフィールド名を元にGoogle Maps Geocoding APIを利用して、経緯度の変換を行います。

本プラグインでは「ジオコーディング」ボタンを一回押すことで100個の投稿に対する所在地のカスタムフィールドのジオコーディングを行うことが出来、一日最大3回まで実行できるようにしております。
また、実行に時間を要しますので「ジオコーディング」ボタンを押した後は、完了するまでしばらくお待ちください。
ジオコーディングに成功すると、
同プラグインが用意した専用のmap_informationsテーブルにカスタムフィールドの値と経緯度情報を保存します。
経緯度をテーブルに保存することで、マップ上にマーカーをスムーズに表示し、かつ、一度ジオコーディングを行った所在地については再度ジオコーディングせずに経緯度情報を利用できます。
一日当たりのジオコーディングの上限数を制限しているのは、Google Maps Geocoding APIに使用制限があるためです。
詳しくは、Google Maps Geocoding APIの使用制限のページをご一読ください。
標準の使用制限を超えて課金によるGoogle Maps Geocoding APIを利用する場合には、
「ジオコーディング」ボタンの回数のリミッターを解除することもできますので、詳しくは同プラグインが用意しているフィルターフック一覧にて説明します。
また、ジオコーディングを行った結果が希望通りにならない場合について、
Google Maps Geocoding APIのデベロッパーガイドによると、ジオコーディングを行う「所在地のフィールド名」は、
”対象国の郵便業務で使用されている形式で指定します。店名や組織名、部屋番号、階数など、その他の住所の要素は指定しないでください。”
と説明しているため、「所在地のフィールド名」がその条件を満たしているかご確認ください。
「クラスタリング」ボタンについて、

「クラスタリング」ボタンを押下することで、ジオコーディングを行った所在地の経緯度情報から、近い所在地をクラスタリングして新しい経緯度情報を持ったレコードをmap_informationsテーブルに保存していきます。
クラスタリングを行うことで、マップがより大きいエリアを表示している場合はクラスタマーカーを表示し、より小さいエリアを表示している場合には通常のマーカーを表示します。
さらに、予めクラスタマーカーを用意しておくことでブラウザ表示時にクラスタの再計算をすることなくより短い時間でマーカー表示を行うことが出来ます。
以上で「WP Map Marker 初期設定」に関する説明と操作は終了になります。
基本的な設定を行いましたのでWP Map Marker デモサイトのトップページのように、実際にマップを表示してみましょう。
(6)WordPressテーマ配下のプログラムに同プラグインが用意した関数の呼び出し
サイトにマップとマーカーを表示するには、WordPressテーマに同プラグインで定義した関数を必要な個所に読み込んでいただくことになります。WP Map Marker デモサイトにて利用しているWordPressデフォルトテーマ:twentyseventeenを例に説明をすると、
twentyseventeenのテーマのプログラム配下にある、header.phpの最下部に以下のPHPのプログラムを追記します。
|
1 |
plugins\WMM\func_get_map_template(); |
前のコードも合わせて表示をすると以下のようになります。
|
1 2 3 |
<div class="site-content-contain"> <div id="content" class="site-content"> <?php \plugins\WMM\func_get_map_template(); |
呼び出したページが次のページである場合に地図の表示とマーカーの表示を行います。
・トップページ(is_front_page() || is_home())
・アーカイブページ(is_post_type_archive())
・カテゴリーアーカイブページ(is_category())
・シングルページ(is_single())
・タグアーカイブページ(is_tag())
・タクソノミーアーカイブページ(is_tax())
上記のページであれば、header.phpに関数を追加せずに、個別のテンプレートに関数を追加しても構いません。
実際には利用しているテーマが異なるかと思いますので、テーマの必要な個所に適宜設置をお願い致します。
設置した個所のページが上記条件以外のページであった場合には、地図の表示は行われませんのでご注意ください。また、同一のページに複数のマップを設置しますと不具合が生じますので、一つのページにつき一つのマップが出力されるようにお願いします。
さて、WP Map Marker デモサイトではトップページ、カテゴリーアーカイブページ、シングルページにマップとマーカーを表示しているわけですが、それぞれのページでマーカーの表示に違いがあることに気が付くかと思います。
トップページでは、ジオコーディングとクラスタリングに成功した全てのマーカーを表示し、カテゴリーアーカイブページでは、条件に一致したマーカーを動的にクラスタリングし、表示を行い、シングルページでは、トップページと同様のマーカーを出力し、シングルページに該当するマーカーのみ比較的大きくマーカーを表示するようにしております。
トップページとシングルページにマップを設置する場合には、特に注意して設置する必要がありませんが、
アーカイブページにマップを設置する場合には注意する点があります。
アーカイブページでは動的にマーカーを選別して出力するためにWordPressのWP_Queryオブジェクトのqueryプロパティを利用して判別しています。
カテゴリを用いたアーカイブページの場合は特に意識する必要はありませんが、WP_Queryを用いて条件を付与しているアーカイブページでは、WP_Queryに渡した条件の引数を次のように同プラグインにも認識させるようにお願いします。
|
1 2 |
\plugins\WMM\add_archive_condition_to_session($args) \plugins\WMM\func_get_map_template(); |
$argsに当たる部分が条件にあたる変数となります。func_get_map_template関数の手前に設置をお願いします。
内部的には、WP_Queryに渡すクエリをjavascriptにて設置しているため、javascriptを設置するのに適切な個所に設置をお願いします。
get_header()関数の直前等には設置しないようにご注意ください。特別な条件によるアーカイブページではその条件を同プラグインにも認識させるために、個々のページにそれぞれ関数を記述いただくか、header.php等で統一的に記述しても問題ないようにプログラムを設置するか適宜お願い致します。
以上で、マップとマーカーの表示が出来たでしょうか。
WP Map Markerプラグインの詳細設定について
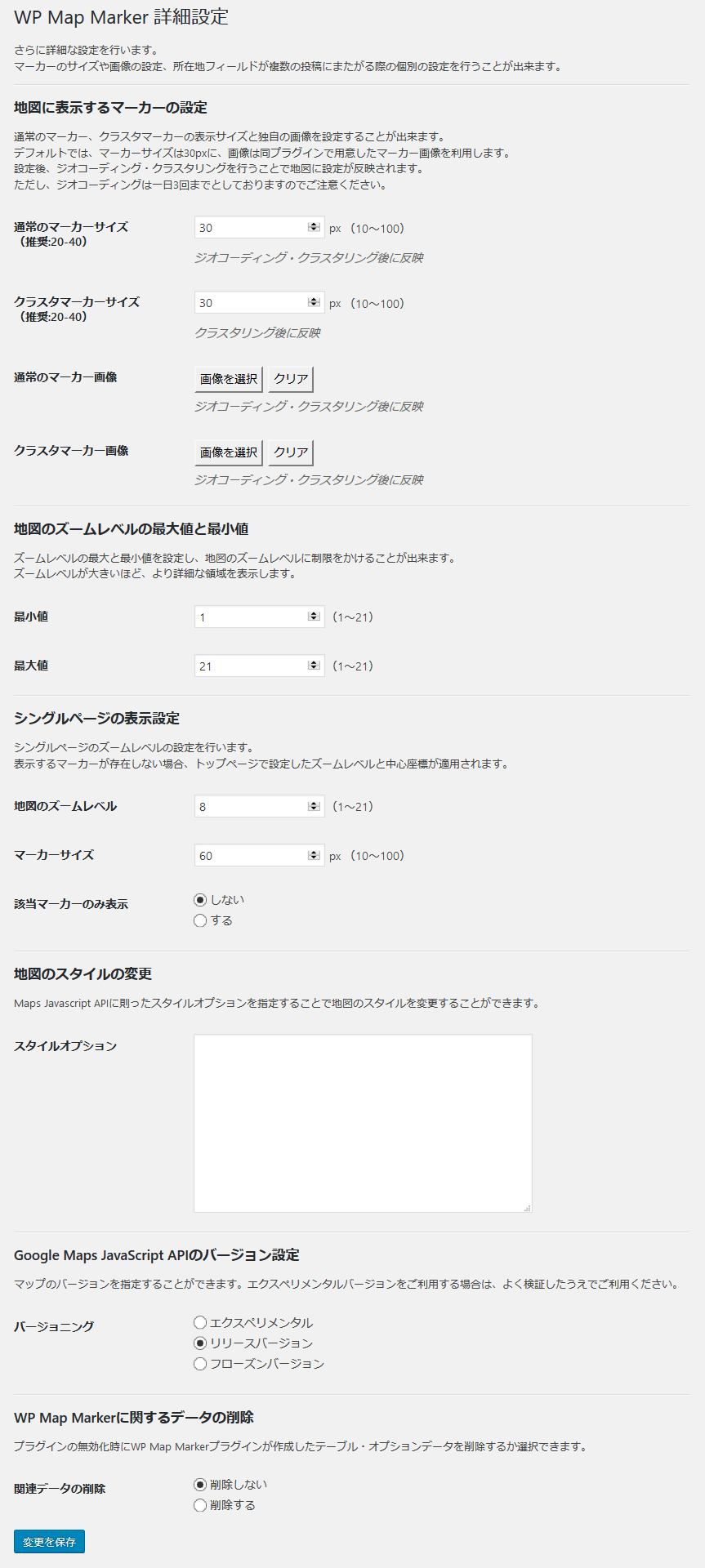
ここからは、マップの表示やマーカーの表示についてさらに細かい設定を行う方法について説明します。WordPress管理画面>地図設定>詳細設定をクリック頂きますと、WP Map Marker 詳細設定画面に遷移します。
下の図ではWP Map Marker 詳細設定画面の全容となります。

詳細設定の設定項目
WP Map Marker 詳細設定画面にて設定が可能な項目は以下の通りです。・通常のマーカーサイズ
・クラスタマーカーサイズ
・通常のマーカー画像
・クラスタマーカー画像
・地図のズームレベルの最小値
・地図のズームレベルの最大値
・シングルページの初期表示時の地図のズームレベル
・シングルページの該当するマーカーサイズ
・シングルページの該当するマーカーのみの表示か、周辺のマーカーも表示するかの選択
・地図のスタイル
・Google Maps JavaScript APIのバージョン
・WP Map Markerに関するデータの削除
それでは、各項目について図16に示されている分類名と項目名に従って説明を進めていきます。
通常のマーカーサイズ
まずは、分類「地図に表示するマーカーの設定」の、「通常のマーカーサイズ」についてです。ここではマップ上に表示する通常のマーカーのサイズを変更することが出来ます。
デフォルトのサイズは30pxとなります。10pxから100pxの間で設定することが可能ですが、20pxから40px程度をおすすめしております。
クラスタマーカーサイズ
次の項目「クラスタマーカーサイズ」も通常のマーカーと同様にマップに表示する際のサイズを変更することが出来ます。同様に、デフォルトのサイズは30pxとなります。10pxから100pxの間で設定することが可能ですが、20pxから40px程度をおすすめしております。
通常のマーカー画像、クラスタマーカー画像
「通常のマーカー画像」では、同プラグインがデフォルトで用意している、マーカー画像とは別に任意の画像を設定することが出来ます。「画像を選択」ボタンを押すことで、メディアアップローダーが開きますのでファイルをアップロードし選択するかメディアライブラリより画像を選択してください。
「クラスタマーカー画像」も同様にデフォルトで用意している画像から別の画像に変更出来ますのでメディアアップローダーより設定してください。
また、図16では表示しておりませんがカスタム投稿タイプが設定されている場合は、カスタム投稿タイプごとに通常のマーカーのサイズと画像、クラスタマーカーのサイズと画像の設定を行うことが出来ます。
※分類「地図に表示するマーカーの設定」の通常のマーカーサイズ、クラスタマーカーサイズ、通常のマーカー画像は「変更を保存」ボタンで保存した後のジオコーディング・クラスタリング後に反映されます。「変更を保存」ボタンで保存直後に反映されるわけではありませんのでご注意ください。クラスタマーカーサイズにつきましては、「変更を保存」ボタン押下し、クラスタリング後に反映されます。
地図のズームレベルの最小値、地図のズームレベルの最大値
次の分類「地図のズームレベルの最大値と最小値」では、マップを表示した際のズームレベルの上限を設定することが出来ます。値は1から21の間で設定することが出来ます。シングルページの初期表示時の地図のズームレベル
「シングルページの表示設定」では、WordPressシングルページにおけるマップの表示方法を設定することが出来ます。「地図のズームレベル」ではシングルページに遷移した初期表示時のズームレベルの設定を行うことが出来ます。お客様の運用において最適なズームレベルをお選びください。
シングルページの該当するマーカーサイズ
「マーカーサイズ」では、シングルページにて該当するマーカーのサイズを設定することが出来ます。シングルページの該当するマーカーのみの表示か、周辺のマーカーも表示するかの選択
次の「該当マーカーのみ表示」の設定項目で該当マーカーのみ表示「しない」に設定を行った場合は、周辺のマーカーの表示を行い、「する」に設定を行った場合は、該当するマーカーのみ表示することが出来ます。該当マーカーのみ表示「しない」に設定を行った場合は、周辺のマーカーと該当するマーカーのサイズが同じになりますので、差別化を行う目的で「マーカーサイズ」を設定いただくことをお勧めします。
地図のスタイル
「地図のスタイルの変更」では、マップの色合いを変更することが出来ます。Google Maps JavaScript APIに則ったスタイルオプションをテキストボックスに入力することでマップのスタイルを変更することが出来ます。
Google Maps APIのスタイル リファレンスのページにて紹介しているJSON形式のスタイルに則って入力をお願いします。
地図の中心座標
記事や固定ページ、カテゴリーなどで地図の中心座標を変えたい場合、テンプレートファイルにJavaScriptを記述することで変更することが出来ます。
例)カテゴリーIDが9のとき中心経緯度(35.658517,139.745493)にする
テーマのfooter.phpに追加する例
|
1 2 3 4 5 6 7 8 |
<script> (function($){ <?php if(is_category(9)) : ?> wmmGl.centerLatitude = '35.658517'; wmmGl.centerLongitude = '139.745493'; <?php endif; ?> })(jQuery) </script> |
Google Maps JavaScript APIのバージョン
「Google Maps JavaScript APIのバージョン設定」では、マップ表示に利用しているGoogle Maps JavaScript APIのバージョン指定を3段階で行うことが出来ます。デフォルトでは安定板のリリースバージョン指定しておりますが、最新版のエクスペリメンタルバージョンを利用したい場合には、お客様の自己責任にて利用することが出来ます。
WP Map Markerに関するデータの削除
最後に「関連データの削除」になりますが、当設定では同プラグインを無効化する場合に同プラグインが作成した関連データの削除を行うことが出来ます。関連データとは、ジオコーディング後の経緯度の保存に利用している同プラグインが作成した専用のテーブルや、同プラグインの設定画面におけるオプションデータが対象となります。「削除する」にチェックし、同プラグインを無効化する場合は慎重に実行ください。
以上で、同プラグインの詳細設定に関する説明は終了となります。
そのほかの機能の説明や、フィルターフック、アクションフックに関する説明は近々公開する予定です。
ぜひ、弊社開発のWordPressプラグイン「WP Map Marker」を有効にご活用ください。
