WordPressプラグイン「WP Customer Card」操作説明
WP Customer Card プラグイン操作説明
2019/06/27 更新, Version:1.0.0
WP Customer Cardは、WordPressに不動産売買向けのお客様カードを追加する弊社開発のWordPressプラグインです。
このページでは、WP Customer Cardプラグインの利用方法について説明します。
プラグインの利用方法
プラグインをご購入いただくとzipファイルにてダウンロード頂けます。ダウンロードしたzipファイルは以下の構成となっております(バージョンにより多少違いがございます)。
————-
wp-customer-card
|-classes
|-css
|-images
|-js
|-template
|-readme.txt
|-wp-customer-card.php
————-
同プラグインはWordPressのプラグインであり、下記の動作環境にてご利用いただけます。
サーバー関連
PHP バージョン 5.6、7.0、7.1、7.2WordPress バージョン 4.8~(推奨)
ブラウザ
Google ChromeMozilla Firefox
Internet Explorer11
Microsoft Edge
iPad Safari(WordPress管理画面を除く)
※モダンブラウザ以外のブラウザやiOS7系以下のSafari、Android4系以下のBrowserの古い機種では対応していない場合がありますのでご注意ください
導入手順
ここからは、実際にプラグインを有効化してお客様カードを動作させるための設定手順について説明していきます。簡単に流れを説明すると次のようになります。
(1) WP Customer Cardプラグインのアップロード
(2) WP Customer Cardプラグインの有効化
(3) WordPress管理画面 お客様カード設定
(4) WordPress管理画面 お客様カード
(5) お客様カード表示確認
(1) WP Customer Cardプラグインのアップロード

WordPress管理画面のプラグイン>新規追加>プラグインアップロードよりダウンロードしましたzipファイルのアップロードを行ってください。
尚、ダウンロードしたzipファイルを解凍して、FTPクライアントソフト等でアップロードを行った場合、不具合が生じる可能性がございます。ファイルのパーミッションを、管理画面よりインストールした時と同様に設定を行ってください。
(2) WP Customer Cardプラグインの有効化

図の画面が表示されましたらそのまま「プラグインを有効化」を行ってください。
有効化に成功すると、WordPress管理画面のメニューに「お客様カード」「お客様カード設定」の項目が追加されますのでご確認ください。
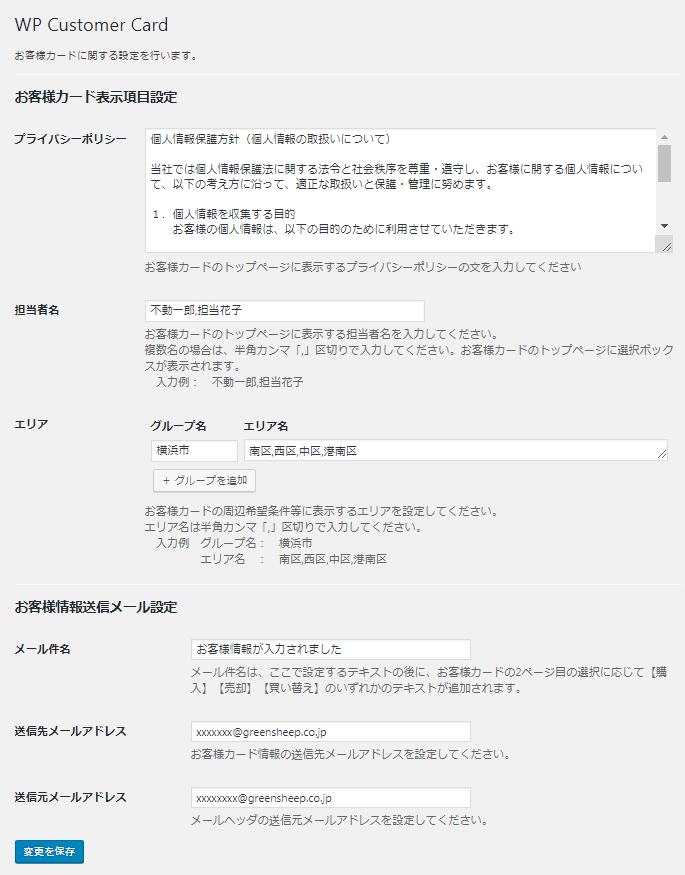
(3) WordPress管理画面 お客様カード設定

WordPress管理画面の「お客様カード設定」の項目をクリックすると、上記画面表示が確認出来ます。
プライバシーポリシー
お客様カードのトップページに表示されるプライバシーポリシーのテキストが設定できます。担当者名
お客様カードのトップページの右上に表示される担当者名を設定できます。担当者が複数名の場合は、半角カンマ「,」区切って「不動一郎,担当花子」のように入力してください。複数名を入力すると、お客様カードのトップページには選択ボックスの型式で表示されます。
エリア
ここで設定したグループ名とエリア名は、お客様カードの「周辺希望条件 STEP 6」のページで表示されます。このページは、お客様カードのトップページの次の画面で「購入」か「買い替え」を選択した場合のみ表示されます。エリア名を複数入力する場合は、半角カンマ「,」で区切って「南区,西区,中区,港南区」のように入力してください。
エリアはグループごとに分けて入力ができます。例えば、エリアが複数の市にわたる場合、市毎にグループを分けて入力すれば、「周辺希望条件 STEP 6」ページのエリアが市毎に分かれて表示されます。
グループを増やしたい場合は、「グループを追加」ボタンを押すと入力欄が追加されます。例えば、デモサイトではグループを2つに増やして、次のように入力しています。
グループ名「横浜市」、エリア名「南区,西区,中区,港南区」
グループ名「鎌倉市」、エリア名「岩瀬,大船,今泉」
お客様情報送信メール設定 (メール件名、送信先メールアドレス、送信元メールアドレス)
お客様カードに様々な情報や希望条件を入力し、入力完了すると、その内容はメールとして送信されます。このメールの送信先を、こちらの管理画面であらかじめ設定します。メールの件名、送信元メールアドレスについても、あわせて設定する必要があります。
メールの件名は、ここで設定するテキストの後に、お客様カードの2ページ目の選択に応じて【購入】【売却】【買い替え】のいずれかのテキストが追加されます。
例えば、メール件名を「お客様情報が入力されました」と設定した場合で、お客様が「購入」を選択した場合は、「お客様情報が入力されました【購入】」という件名になります。
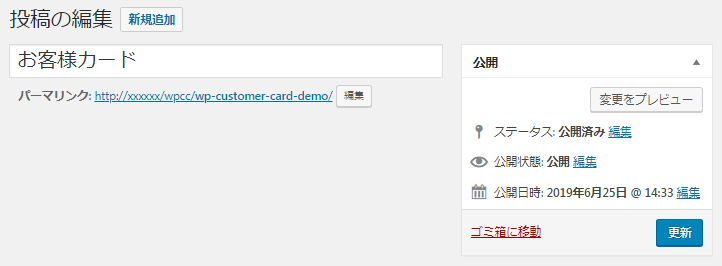
(4) WordPress管理画面 お客様カード
WordPress管理画面の「お客様カード」を開くと、プラグイン有効化時点で1件だけお客様カードが登録されています。
この「お客様カード」の編集画面では、タイトルとスラッグだけが設定できます。タイトルは、お客様カードのトップ画面に表示されます。また、スラッグは必要に応じて変更してください。
デモサイトでは、タイトルを「お客様カード【wp-customer-cardデモ】」、スラッグを「wp-customer-card-demo」と設定してあります。

(5) お客様カード表示確認
(4)で編集した「お客様カード」の表示画面のURL(「パーマリンク」に表示されているURL)にアクセスすると、お客様カード本体が表示されます。お客様カードのトップページで「同意する」を押すと、「購入」「売却」「買い替え」の選択肢が表示されます。いずれか一つを選ぶと、目的に応じたお客様情報の入力画面が表示されます。(買い替えの入力項目は購入と同等です)
入力画面の最初のページは、氏名や住所等のお客様情報の入力ページです。入力後「次へ」を押すと、次のページに移動します。
ページ毎に様々な情報を入力していき、最後に入力完了ページで「はい、保存して終了します」を押すと、入力完了です。入力されたお客様情報は、(3)で設定されたメールアドレスに送信されます。
