「SheepOcean」導入マニュアル
本ページは、「SheepOcean」のデモサイトhttp://demo0708.nendeb-biz.jp/にあるようなサイトを構築するための導入マニュアルになります。
導入マニュアルに沿って順にサイトを構築することでデモサイトのようなサイトを構築することが出来ます。
「SheepOcean」テーマの特徴
1カラムレイアウトデザインの不動産プラグイン向けデザインテーマ
「SheepOcean」テーマの主な特徴
・写真を大きく見せる物件詳細ページ物件の詳細情報を表示するページは、写真の表示領域を大きくとり、高画質の写真を使用しても見栄えのするデザインで、物件の魅力をアピールできます。
・物件一覧ページでは無限スクロールを採用
物件の一覧を表示するページでは、スクロールするだけでたくさんの物件が次々に写真付きで表示されます。「次のページ」「前のページ」のようなボタン操作はありません。
また、カテゴリーやタグ毎の一覧表示に対応しており、物件毎に「話題の物件」「海が見える物件」などカテゴリーを設定しておくと、そのカテゴリーの物件のみを一覧表示できます。
・レスポンシブ対応のオリジナルウィジェット
物件表示ウィジェット、画像ウィジェット、関連物件表示(物件詳細ページ)ウィジェットなど、テーマのデザインに合わせて独自に実装されたレスポンシブ対応のウィジェットを利用できます。
・1カラム、2カラム、3カラムからレイアウトを自由に選べるリンクブロックウィジェット
リンクブロックウィジェットでは、メニューを1カラム、2カラム、3カラムのブロックで表示することができます。レスポンシブ対応となっており、2カラム、3カラムを選択した場合も、スマートフォン等の幅の狭い画面では、見やすい1カラムで表示されます。
※「SheepOcean」のデモサイトhttp://demo0708.nendeb-biz.jp/と同期することを中心とした解説となっております。 本マニュアルの沿ってサイトを構築するとほぼ同内容にすることが出来ます。
1.適用プラグインの有効化
初めに、サイト構築に必要なWordPressプラグインのインストールと有効化を行います。インストールプラグイン一覧
テーマ「SheepOcean」に必須のWordPressプラグインは下記となります。(1)Fudousan Plugin
https://www.nendeb-biz.jp/fudou/
(2)WP Multibyte Patch
Wordpressインストール時に付与されています。
(3)Contact Form 7
Contact Form 7
(4)WordPress Importer
WordPress Importer
(5)Widget Importer & Exporter
Widget Importer & Exporter
プラグイン一覧
WordPress管理画面(以下、管理画面)よりプラグイン→新規追加と進み、「Contact Form 7」、「WordPress Importer」、「Widget Importer & Exporter」をそれぞれ検索し「今すぐインストール」します。インストール完了後「有効化」ボタンを押し、プラグインの有効化を行います。
Fudousan Pluginは、https://www.nendeb-biz.jp/fudou/のリンクよりダウンロードし、管理画面のプラグインより「新規追加」プラグインのアップロードよりzipファイルをアップロードし有効化を行います。
WP Multibyte Patchは、WordPress本体をインストール時に一緒にインストールされますので、管理画面のプラグインのプラグインリストより有効化をします。
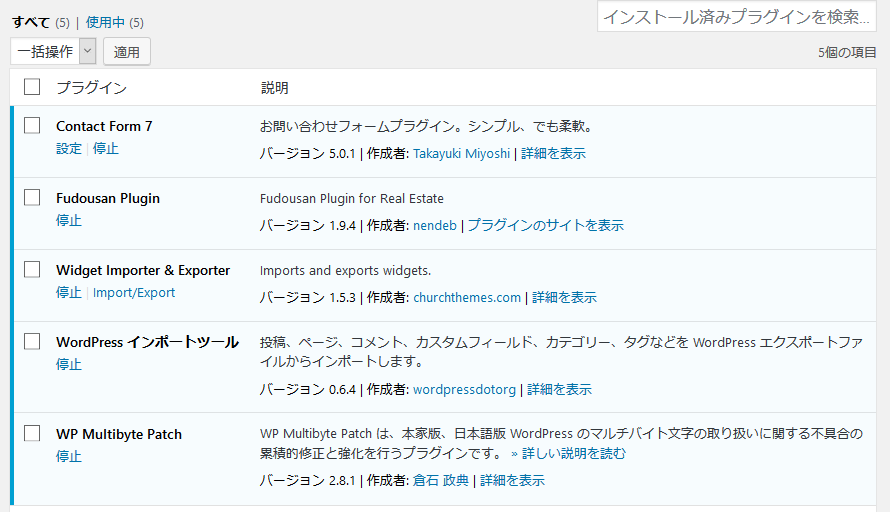
5つのプラグイン全てを有効化すると下図のようになります。

各プラグインについて
有効化した各プラグインについて簡単にご紹介します。(1)Fudousan Plugin
WordPressにて不動産ホームページを手軽に構築するためのプラグインになります。WordPressが用意する管理画面の物件編集ページで物件情報を登録することで、物件管理・表示を簡単に行うことが出来ます。
(2)WP Multibyte Patch
WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインとなります。WordPress本体のインストール時にデフォルトでインストールされます。
(3)Contact Form 7
お問い合わせページを用意するためのプラグインとなります。お問い合わせ先やお問い合わせ項目の設定、自動返信を行うことが出来ます。
(4)WordPress Importer
WordPressにデータをインポートまたはエクスポートするためのプラグインとなります。ここではデモサイトにあるようなサイトを構築するためのサンプルデータを投入する際に利用します。
(5)Widget Importer & Exporter
WordPressのウィジェットの設定をインポートまたはエクスポートするためのプラグインとなります。
2.テーマの有効化
SheepOceanを購入すると、ファイルの中に「gs-ocean.zip」のテーマ用圧縮ファイルが確認出来ます。ここでは、テーマ用圧縮ファイルを用いてテーマの有効化する方法について確認します。

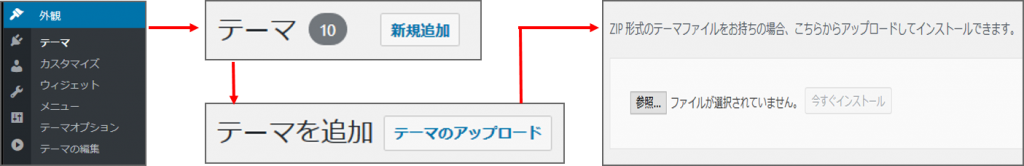
・管理画面→外観→テーマを選択し「新規追加」ボタンを押します。
・「テーマのアップロード」→「参照」より、「gs-ocean.zip」を選択し「今すぐインストール」を行います。
・最後にテーマを有効化します。
有効化されているテーマがどのテーマか確認するには、管理画面→外観→テーマにてテーマ一覧が表示されますので、テーマ一覧にて有効化されているテーマを確認することが出来ます。
3.デモデータの取込
「SheepOcean」が提供するデモデータを取り込むことで、不動産プラグインマーケットで公開しているデモサイトにあるようなサイトを構築することが出来ます。デモデータには、物件、スタッフブログ、お問い合わせ、会社案内、ヘッダー・フッターのグローバルメニュー、メディア、ウィジェットの設定等を取り込むことが出来ます。物件やスタッフブログ、会社案内等のデモデータはサンプルになりますので、必要に応じて編集や削除を行ってご利用ください。
また、デモデータを取り込まずに0から設定することも可能ですが、設定が多岐に渡るため、一度デモデータを取込み表示内容を一通り確認した上で個別に設定いただくことを推奨します。
デモデータファイル
・greensheep-demo-ocean.xml
・greensheep-widgets-ocean.wie
ダウンロードしたファイルに上記2つのファイルが含まれていることを確認してください。
「greensheep-demo-ocean.xml」では、WordPress Importerプラグインによるインポートを行います。「greensheep-widgets-ocean.wie」では、Widget Importer & Exporterプラグインによるウィジェットの設定のインポートを行います。
以下では、それぞれのデモデータのインポート方法について確認します。
尚、インポート時に利用するプラグインWordPress Importer、Widget Importer & Exporterはインポートが終了したらプラグインの停止を行って構いません。再度利用する際に有効化を行い利用します。
greensheep-demo.xml
greensheep-demo.xmlのインポートを行います。
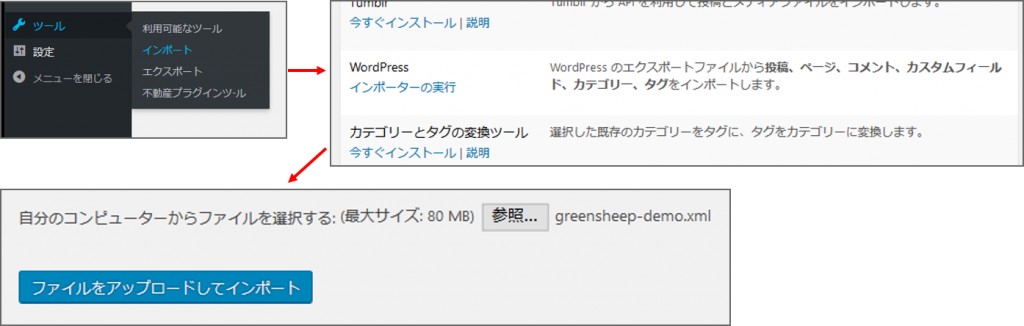
・インポートのリストに「WordPress」がありますので「インポーターの実行」を選択します。
・「参照」より「greensheep-demo.xml」を選択し「ファイルをアップロードしてインポート」を行います。

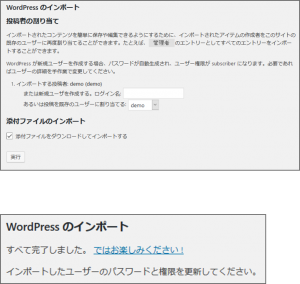
・投稿者の割り当て、添付ファイルのアップロードを選択する画面が表示されますので、「投稿者の割り当て」では既存のユーザーを選択します。
・「添付ファイルのインポート」では、「添付ファイルをダウンロードしてインポートする」にチェックをつけてインポートを行ってください。
・最後に「実行」ボタンをクリックします。
「実行」ボタンをクリックするとインポートが開始されます。インポートに成功するとインポートが完了した文言が表示されますので、以上でデモデータの取込みが完了になります。
エラーが発生する場合は、テーマやプラグインが最新状態か、プラグインの有効化がされているか等ご確認ください。
再度インポートする場合は一度全ての投稿を削除してインポートを実行してください。
greensheep-widgets.wie
greensheep-widgets.wieのインポートを行います。
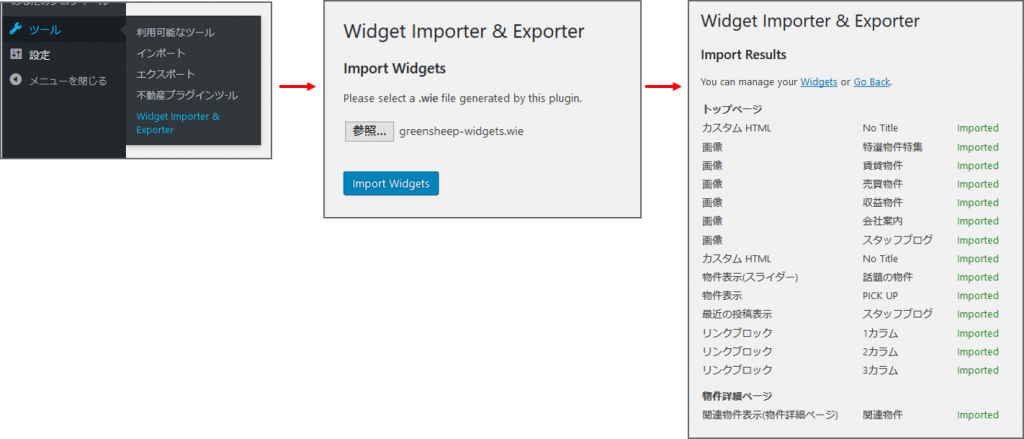
・管理画面→ツール→Widget Importer & Exporterを選択します。
・「参照」より「greensheep-widget.wie」を選択し「Import Widgets」ボタンをクリックします。
インポートに成功すると上図の一番右のように出力されウィジェットのデモデータが取り込まれます。
4.ウィジェットの配置
ウィジェットについて
Wordpressのウィジェット機能を用いることで、サイトの表示方法を簡単に設定することが出来ます。「SheepOcean」では、
トップページと物件詳細ページにて、ウィジェットを用いて表示をカスタマイズ出来るようにしております。
管理画面→外観→ウィジェットをクリックすることでウィジェットの設定画面に遷移します。
ウィジェット画面では「トップページ」と「物件詳細ページ」のウィジェットエリアを確認出来ます。

各ウィジェットエリアに利用できるウィジェットよりドラッグアンドドロップすることでページの表示を設定することが出来ます。
以下では設定可能なエリアとウィジェットについて確認します。
また、「デモデータの取込」を行った前提で話を進めますので、未実施の方は先にデモデータの取込みをお願い致します。
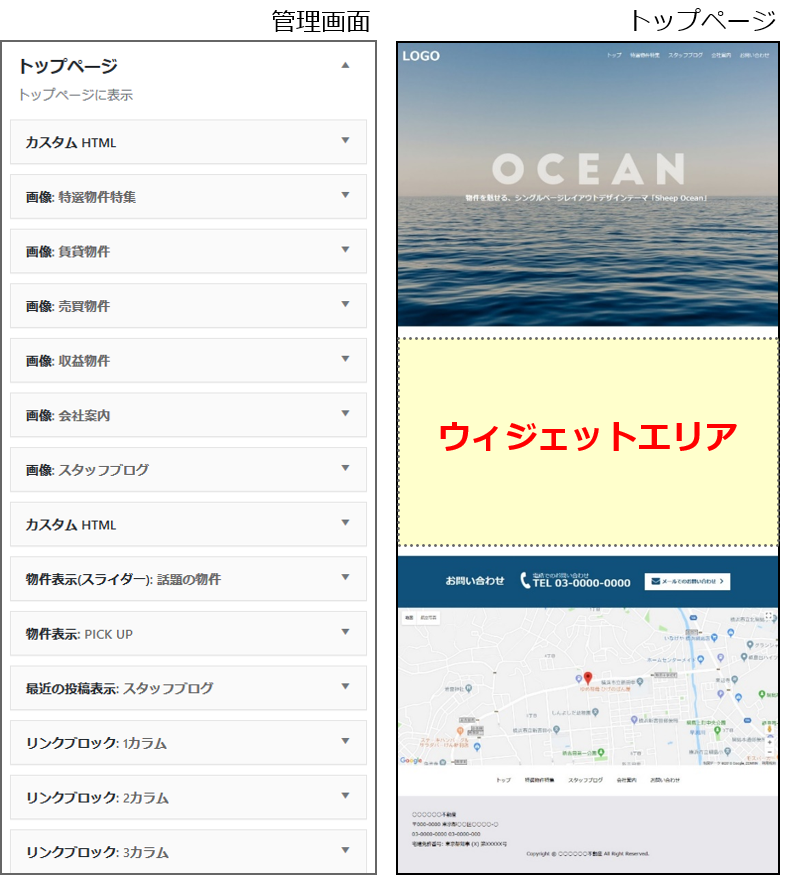
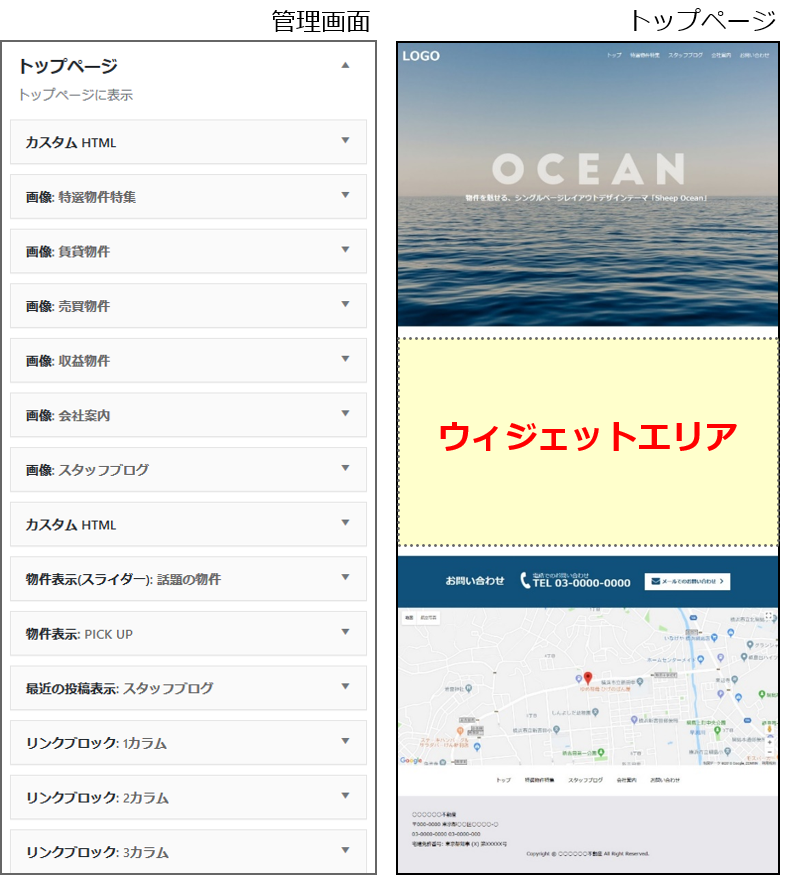
「トップページ」ウィジェットエリアの確認

デモデータの取込みを行っていると、管理画面では図のようにウィジェットがセットされ、トップページのウィジェットエリアにセットされたウィジェットが表示されます。
尚、セットされたウィジェットには、画像ウィジェットがあり「リンク先」の設定があるのですが、デモデータ取込み時にはデモサイトのリンク先となっておりますので、構築するサイトのリンク先となるようリンク先の変更をお願い致します。
デモデータによって取り込まれたウィジェットを修正したり配置を変更したりすることで、オリジナルなページを表現することが出来ます。
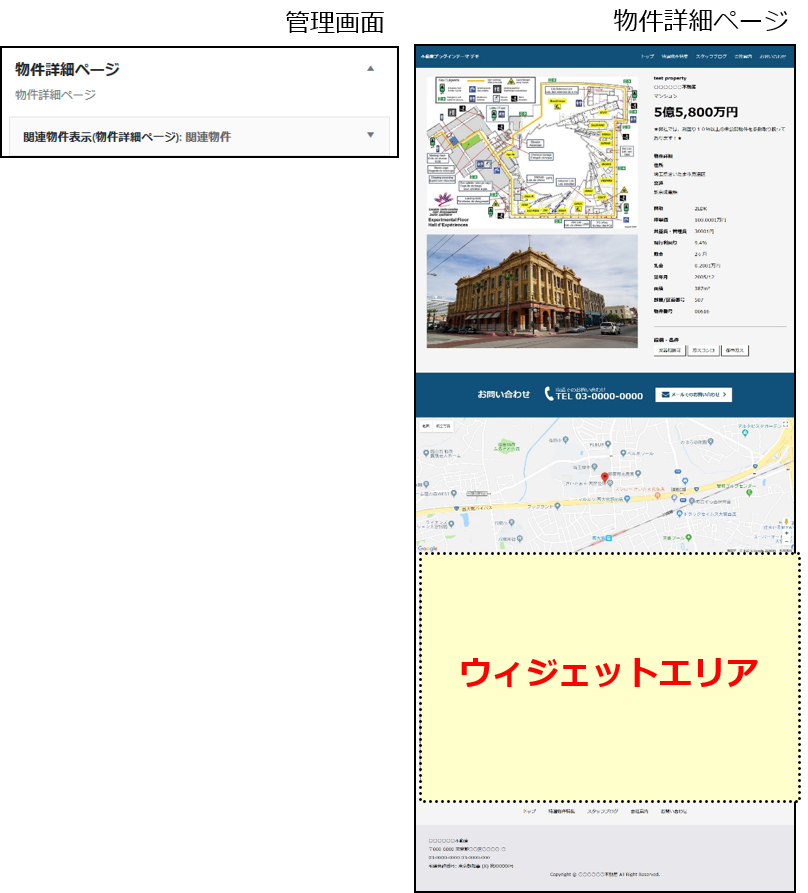
「物件詳細ページ」ウィジェットエリアの確認

デモデータの取込みを行っていると、管理画面では図のようにウィジェットがセットされ、物件詳細のウィジェットエリアにセットされたウィジェットが表示されます。
5.メニュー設定について
グローバルメニューの設定
サイトの上部または下部に表示されるグローバルメニューの設定を行います。
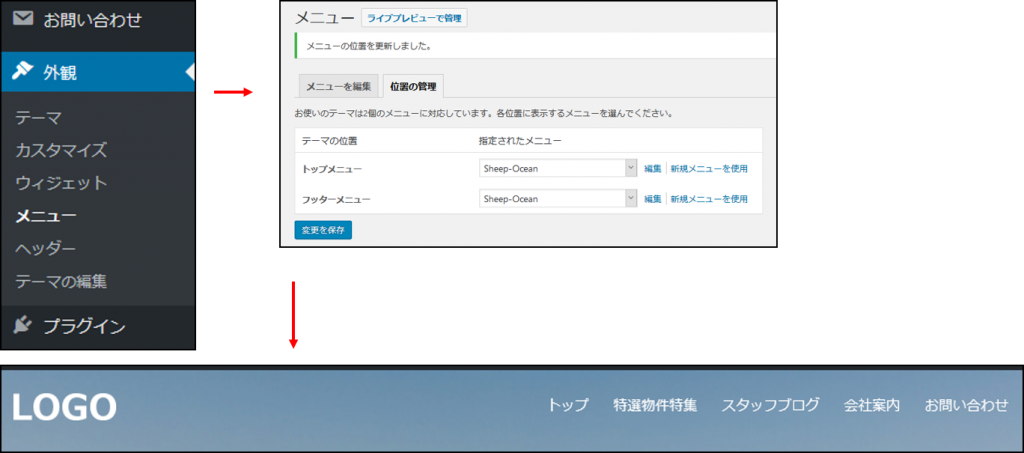
・管理画面→外観→メニューを選択します。
・「位置の管理」タブを選択し、テーマの位置の「トップメニュー」、「フッターメニュー」から「Sheep-Ocean」を選択し保存します。
Sheep-Oceanのメニューは「デモデータの取込」を行うことで選択可能となります。
・変更を保存後、トップページにアクセスしサイトの最上部と最下部にメニューが反映されていることを確認します。
下図はトップメニューが反映されている場合の例です。
また、「トップメニュー」、「フッターメニュー」をそれぞれ違うメニューを選択することで、サイト上部のヘッダーメニューとサイト下部のフッターメニューを異なるメニューにすることも可能です。
リンク先の設定
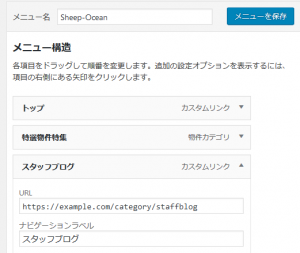
「デモデータの取込」にて取り込んだメニュー構造では、デモ用のリンクが設定されているため、正しいURLで設定を変更します。ここでは設定の変更が必要なカスタムリンクのURLの変更について説明します。・管理画面→外観→メニューのメニュー構造に「トップ」、「賃貸物件」、「売買物件」、「収益物件」、「スタッフブログ」のカスタムリンクが表示されていることを確認します。「トップ」を押下し、URLをホームページのURLに変更し「メニューを保存」をクリックします。

「スタッフブログ」の場合のURLは例えば次のようなURLになります。
https://example.com/category/staffblog/
ホームページのURLに『category/staffblog/』を追加した文字列がスタッフブログのURLとなります。URLは投稿のカテゴリがstaffblogの一覧であることを示しています。
サイトを表示し、グローバルメニューの「トップ」、「賃貸物件」、「売買物件」、「収益物件」、「スタッフブログ」をクリックしてリンク先が正しいことを確認します。
6.プラグインの設定
不動産プラグイン
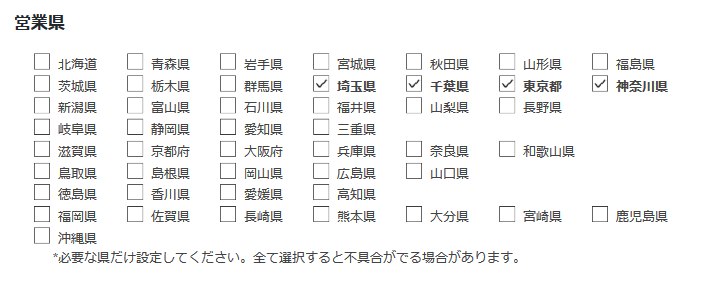
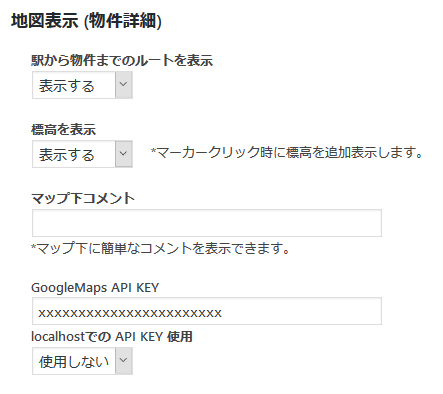
不動産プラグインに関する設定を行います。管理画面→設定→不動産プラグイン設定に遷移し、「営業県」、地図表示(物件詳細)「駅から物件までのルートを表示」 、地図表示(物件詳細)「GoogleMaps API KEY」の設定を行います。
尚、不動産プラグインにはその他の設定やウィジェットを用意しておりますが、「SheepOcean」では対応しておりませんのでご了承ください。
・管理画面→設定→不動産プラグイン設定を選択します。
・営業県にて、利用する都道府県にチェックします。

・地図表示(物件詳細)の駅から物件までのルートを表示に「表示する」を選択します。
・地図表示(物件詳細)のGoogleMaps API KEYの登録します。

・最後に画面下の「変更を保存」をクリックします。
駅から物件までのルートを表示に「表示する」にした場合に、物件詳細ページにおけるグーグルマップでは、駅から物件までのルートを表示するようになります。
「表示しない」を選択した場合は、物件の位置を示すマーカーのみの表示となります。
物件詳細ページのグーグルマップの表示には、物件編集にて経緯度情報の登録、駅から物件までのルート表示には駅に関する交通の情報の入力が必要となります。
GoogleMaps API KEYの登録では、サイトにグーグルマップを表示するために専用のAPI KEYを登録します。
API KEYの取得方法につきましては、下記のネンデブログをご参照ください。
・ Google Maps の APIキー を簡単に取得する
【2018年度版】Google Maps の APIキー を簡単に取得する
※「SheepOcean」では「標高を表示」や「マップ下コメント」、localhostでの API KEY 使用」等には対応しておりませんのでご了承ください。
Contact Form 7
お問い合わせに関する設定を行います。お問い合わせにはContact Form 7 プラグインを利用し、フォームの内容やメールのお問い合わせ先を設定します。
予め、「デモデータの取込」を行っている必要があります。また、設定後には必ずお問い合わせのテストを行ってください。

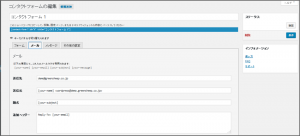
「デモデータの取込」を行うと、管理画面の「お問い合わせ」の投稿一覧に「コンタクトフォーム1」が取り込まれます。「コンタクトフォーム1」の内容を確認しお問い合わせページの確認を行っていきます。
・タブの「フォーム」を選択し、
お問い合わせフォームの内容を確認します。
デモデータの取り込みにて予めフォームが設定されていますので、必要に応じて適宜設定・変更をお願い致します。
・設定を変更した場合は、画面下の「保存」を行います。
Contact Form 7の詳しい使い方につきましては下記を参照ください。
・使い方
使い方

・タイトル入力欄の下にあるタブ「メール」をクリックし、お問い合わせページにて送信されるメールの内容を確認します。
先ほどのフォームタブにてお問い合わせフォームの内容を変更した場合には、その内容に合わせてメールの内容も変更します。
・「送信先」の入力欄に、お問い合わせを受け付けるメールアドレスを入力します。
お問い合わせ先のメールアドレスになりますのでかならず設定を行ってください。
また、自動返信メールの設定を行うことも可能です。詳しくはContact Form 7の使い方を参照ください。
・画面下の「保存」をクリックします。
・最後に、お問い合わせページにてお問い合わせのテストを行い、お問い合わせのメールが正しく受け取れているか確認を行ってください。
7.「SheepOcean」オリジナルウィジェットについて
画像ウィジェット

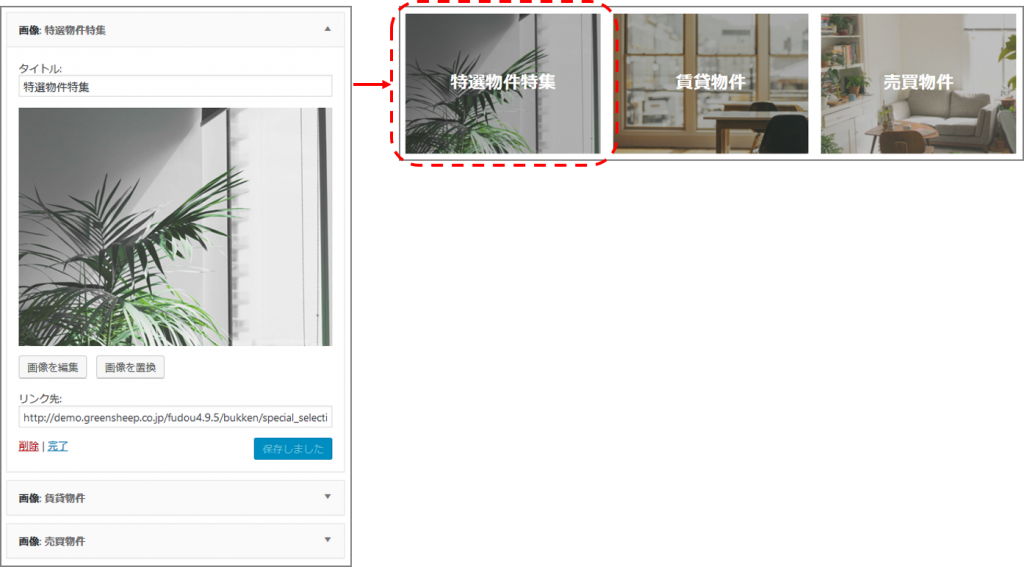
「SheepOcean」オリジナル「画像ウィジェット」では、タイトルと画像、リンク先を設定することで、上図のような画像リンクを出力することが出来るようになっております。
上図では画像ウィジェットを3つ連続で設定した様子を示しています。
ブラウザの横幅が比較的大きい場合、画像ウィジェットを連続して設置した際に、3つ連続に横に表示されるようになります。
4つ目の画像ウィジェットを設置すると4つ目の画像リンクは次の段で表示されます。
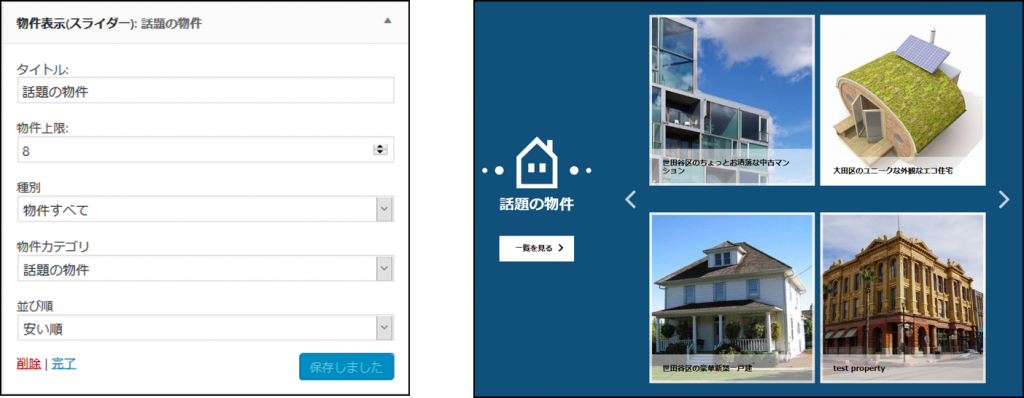
物件表示(スライダー)ウィジェット

上の左図では管理画面でのウィジェット設定の様子を、右図ではサイトの表示の様子を示しています。
管理画面のウィジェットの設定にて、物件上限、種別、物件カテゴリ、並び順を選択することで表示する物件の種類を選択することが出来ます。
物件表示ウィジェット

また、スマホなどのブラウザの横幅が小さい場合では1段に1つずつ表示します。
上の左図では管理画面でのウィジェット設定の様子を、右図ではサイトの表示の様子を示しています。
管理画面のウィジェットの設定にて、物件上限、種別、物件カテゴリ、並び順を選択することで表示する物件の種類を選択することが出来ます。
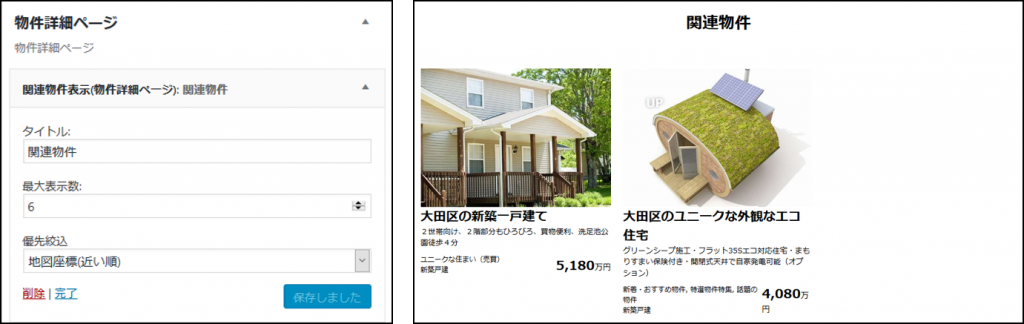
関連物件表示(物件詳細ページ)ウィジェット

左図では管理画面でのウィジェット設定の様子を、右図ではサイトの表示の様子を示しています。
管理画面のウィジェットの設定にて、最大表示数、優先絞込を選択することで表示する物件の種類を選択することが出来ます。
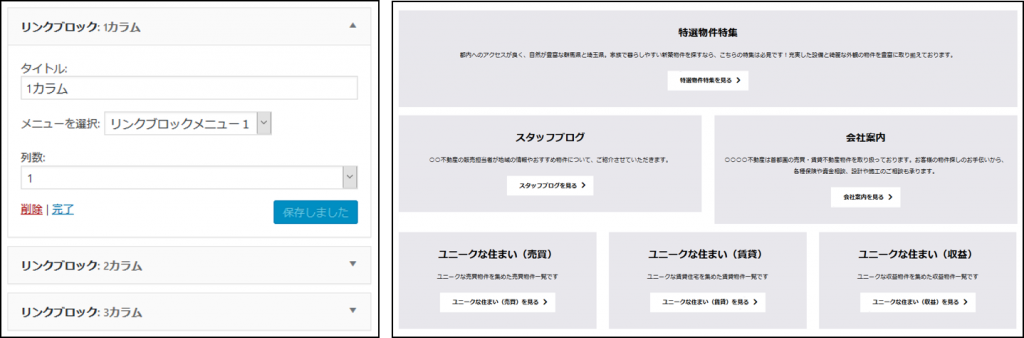
リンクブロックウィジェット

上の左図では管理画面でのウィジェット設定の様子を、右図ではリンクブロックウィジェットを3つ用意して1カラム、2カラム、3カラムで表示した様子を示しています。
8.外観のカスタマイズ

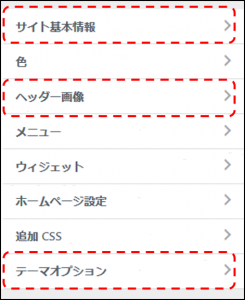
SheepOceanでは外観→カスタマイズの「サイト基本情報」、「ヘッダー画像」、「テーマオプション」にてトップページの表示内容の設定等を行います。
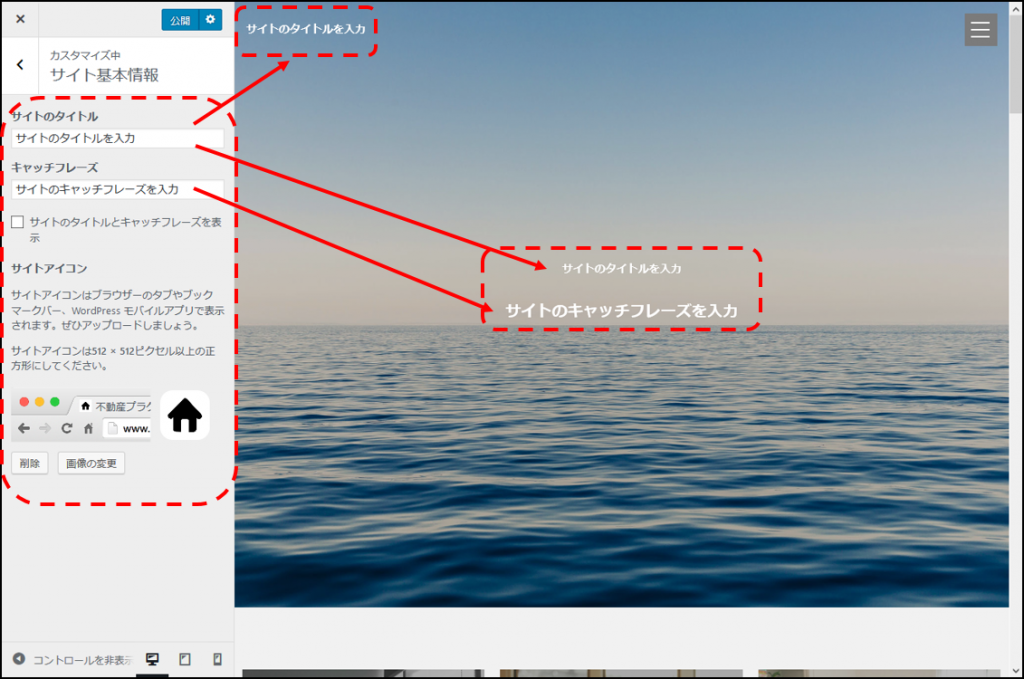
サイト基本情報の設定
管理画面→外観→カスタマイズ→「サイト基本情報」にてサイトのタイトル、キャッチフレーズ、サイトアイコンの設定を行います。下図のように入力を行うと、トップページの上部にサイトタイトル、キャッチフレーズを表示します。サイトアイコンはブラウザのタブに表示されます。最後に「公開」ボタンを押して設定を保存します。

ヘッダー画像の設定
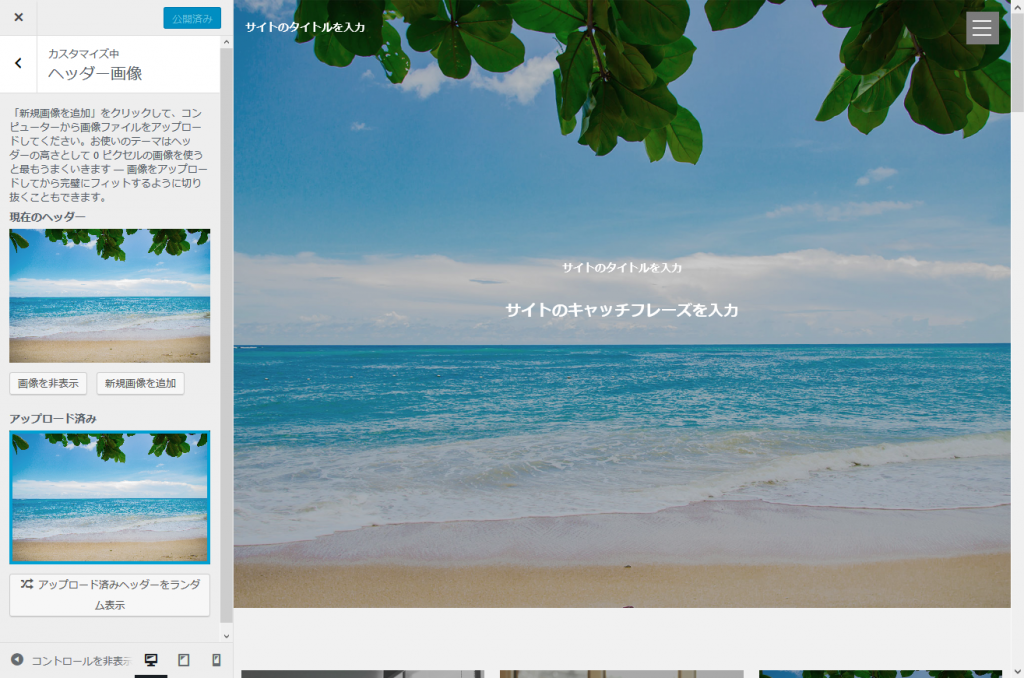
管理画面→外観→カスタマイズ→「ヘッダー画像」にて、トップページの上部の背景の画像を設定します。画像を追加することで表示が切り替わることが確認出来ます。最後に「公開」ボタンを押して設定を保存します。
サイトにアクセスするたびにヘッダー画像をランダムに切り替えて表示する場合には、複数枚画像をアップロードし、「アップロード済みヘッダーをランダム表示」をクリックすることでランダムに表示することが出来ます。

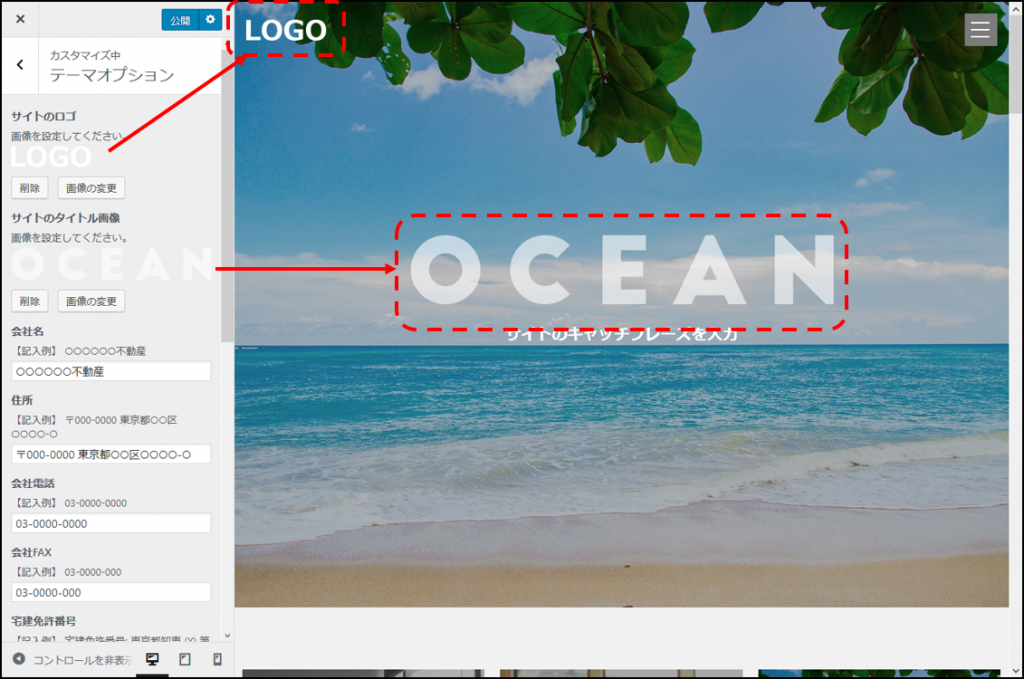
テーマオプションの設定
管理画面→外観→カスタマイズ→「テーマオプション」にて、サイトの表示内容の設定を行います。サイトのロゴを設定するとサイトの一番左上のサイトのタイトルを画像に変更することが出来ます。
サイトのタイトル画像を変更するとトップページ上部の中央のサイトのタイトルを画像に変更することが出来ます。

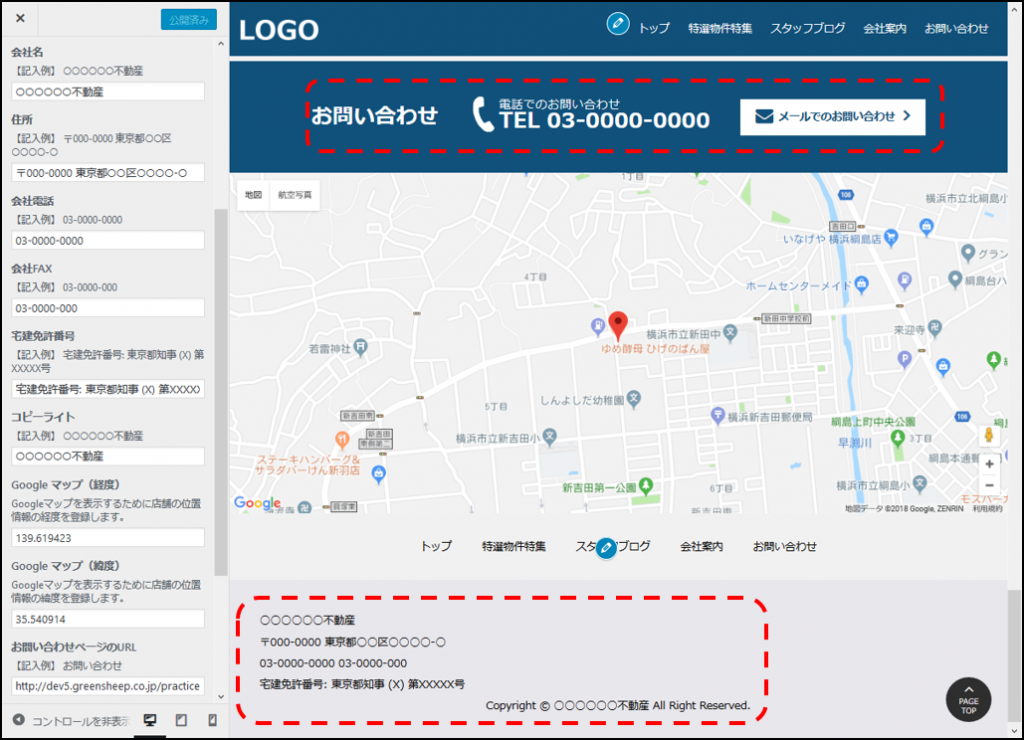
「テーマオプション」では、会社情報とグーグルマップの位置情報の設定を行うことが出来ます。
会社名、住所、会社電話、会社FAX、宅建免許番号、コピーライトはサイトの最下部に表示されます。
会社電話、お問い合わせページのURLはフッターの上部の表示とリンクに設定が反映されます。
Google マップ(経度)、Google マップ(緯度)ではマーカー付きのグーグルマップを表示するために設定します。
※予め、「プラグインの設定(不動産プラグイン)」にて「GoogleMaps API KEY」を設定している必要があります。

その他
その他カスタマイズなどのお問合せは下記までお願いいたしますお問い合わせ
https://www.greensheep.co.jp/contact/
テーマ導入代行について
不動産プラグインデザインテーマを導入代行します。
テーマ導入代行作業を実施致します。デザインテーマ本体は本価格には含まれません。
作業実施に必要なサーバ情報を確認後、ご請求をご案内致します。
お客様からのご入金確認後、導入作業を実施します。
作業実施スケジュールは実施前にお客様にご報告致します。
■価格
¥50,000(税別) *1サイト(1インストール)
ご注意事項
※当サイトで提供するプラグイン、デザインテーマ、各種サービスは全て「不動産プラグイン」シリーズ利用規約に基づきます。
※ご試用またはご購入いただきました時点で利用規約に同意したものと致します。
